CSSでクリックされた時(クリック中)に変化する要素を作る方法 9ineBB - css 背景クリック
CSSでクリックされた時(クリック中)に変化する要素を作る方法 9ineBB
第4弾】少しのコードで実装可能な10のCSS小技集 Webクリエイターボックス
アニメーションが気持ちいい!コピペで実装できる最新HTML/CSS 
リンクをクリックすると、背景が暗くなり動画や画像やテキストを表示 
CSSで実装されたボタンのかわいい動きに思わずクリックしたくなって 
クリックしたら背景が全面に広がる 動くWebデザインアイディア帳
WordPressの背景画像を追加、編集、カスタマイズする方法
13-2] サイトの背景に画像を表示しよう(CSS使用) - ほんっとに ![13-2] サイトの背景に画像を表示しよう(CSS使用) - ほんっとに](https://blog-imgs-110-origin.fc2.com/h/o/n/honttoni/170923view-1.png)
jQueryとCSSでu003cdivu003e全体のどこをクリックしても、その内部にあるu003cau003eで
クリック率上げる】AFFINGER5の光るボタンをCSSだけで実装 コアラの 
CSSすら不要!detailsとsummaryタグで作る簡単アコーディオン Web 
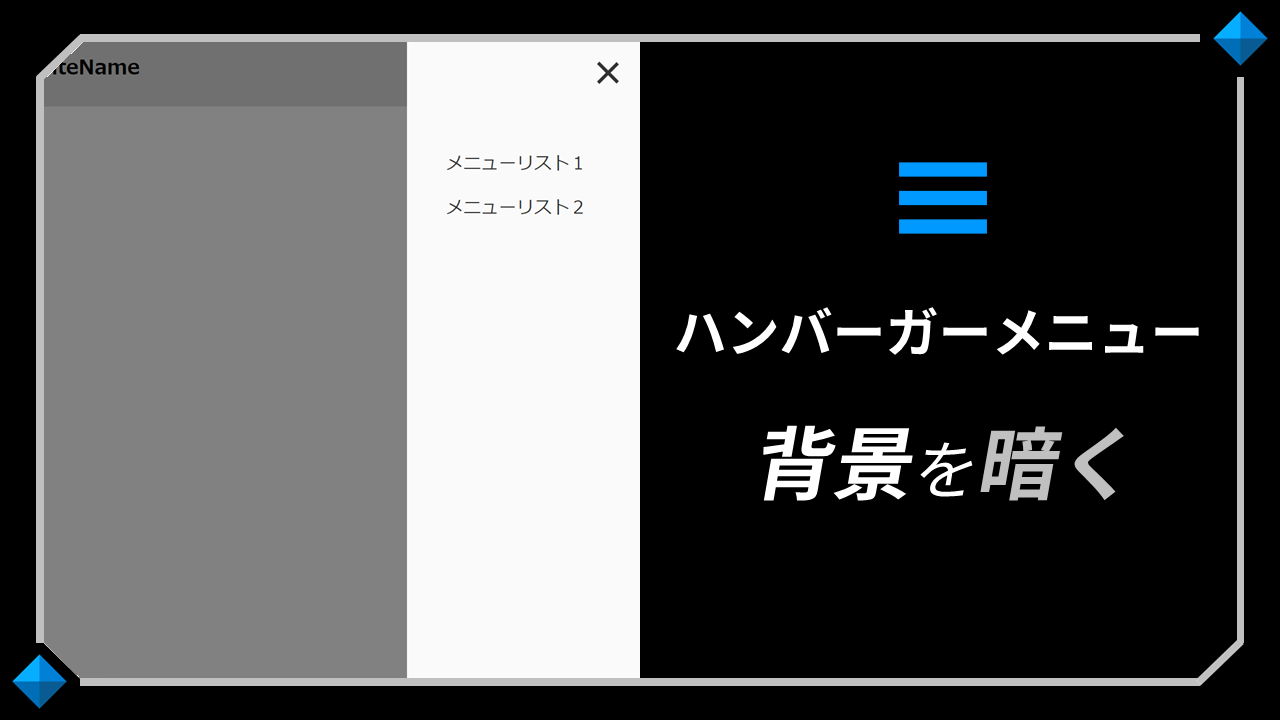
ハンバーガーメニュー展開時に背景を暗く!CSSデザイン例を解説 
0 Response to "CSSでクリックされた時(クリック中)に変化する要素を作る方法 9ineBB - css 背景クリック"
Post a Comment