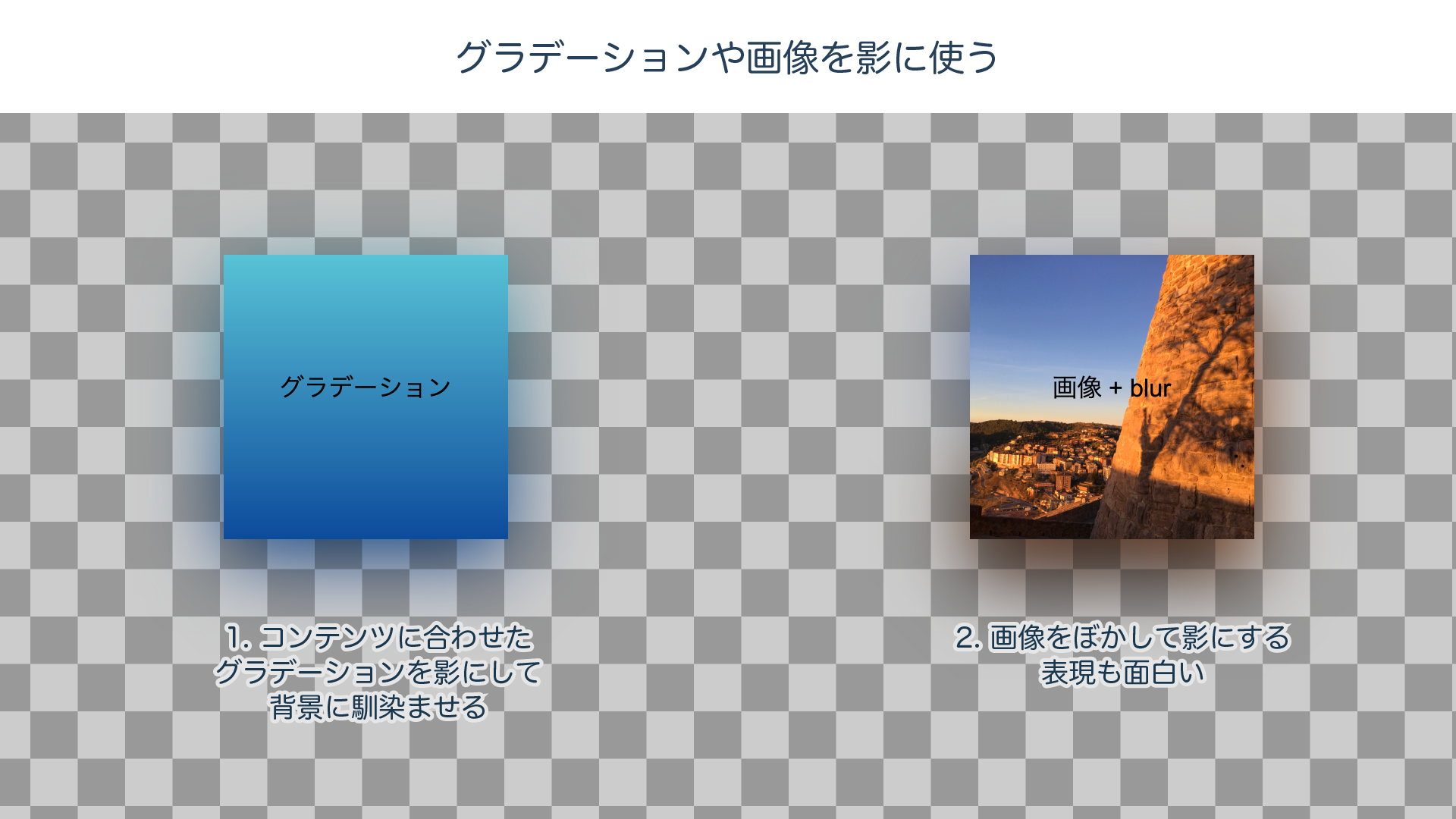
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない - css 背景シャドウ
box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない 
コピペ自由!美しいCSSドロップシャドウを82種類揃えたCSS box-shadow 
グラフィックデザイナーのためのCSSレイアウトメモ : 本文2段組[2]背景
コピペ自由!美しいCSSドロップシャドウを82種類揃えたCSS box-shadow 
CSSのbox-shadowを使ってコンテンツに影をつける方法 OWLVIEW
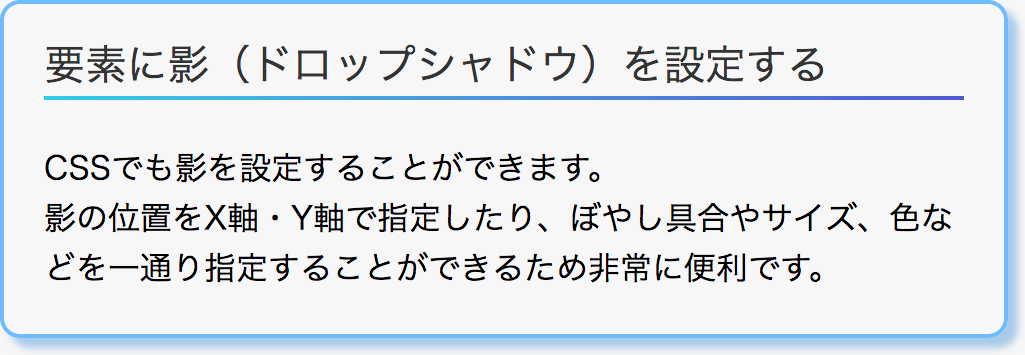
要素に影(ドロップシャドウ)を設定する GRAYCODE HTMLu0026CSS
box-shadow(ボックスシャドウ)はもう古い?CSSで「影(シャドウ 
CSS3のbox-shadowで影のエフェクトを付ける方法
シャドウを画像の内側にかけるCSS/jQuery - Qiita
UIデザインは奥が深い、CSSで美しいシャドウを実装する方法 コリス
CSS】シンプルな囲み枠(ボックス)コピペで楽チン変更も簡単 
CSS】 box-shadowの使い方、下だけ、上だけ、内側など色々な影のつけ方 
0 Response to "box-shadowだけじゃない!CSSでできる色々な影の表現と意外に知らない - css 背景シャドウ"
Post a Comment