背景画像、背景色を変更する方法 ホームページビルダー20 - css 背景クリッ ク 変更
背景画像、背景色を変更する方法 ホームページビルダー20
CSS]マウスでドラッグした際の文字を選択範囲の色(ハイライトカラー ![CSS]マウスでドラッグした際の文字を選択範囲の色(ハイライトカラー](https://www.webantena.net/wp-content/uploads/2012/12/css3selection01.png)
ボタンをクリックした時にjQueryでcssを書き換えてみる
アメブロデザイン体験記u2015その5:CSS編集、新デザインでヘッダーの 
Vue.js クリックしたボタンの色を変化させる。 - Qiita
CSS】aタグのクリックできる領域を親要素いっぱいに広げる方法 
CSSだけで実装!画像をクリックしてポップアップ表示する方法 新宿の 
ポップアップを背景クリックで閉じるシンプルな方法 - Qiita
リンク反応範囲の拡張
JavaScript(クリックしたら動く)|SOZ|note
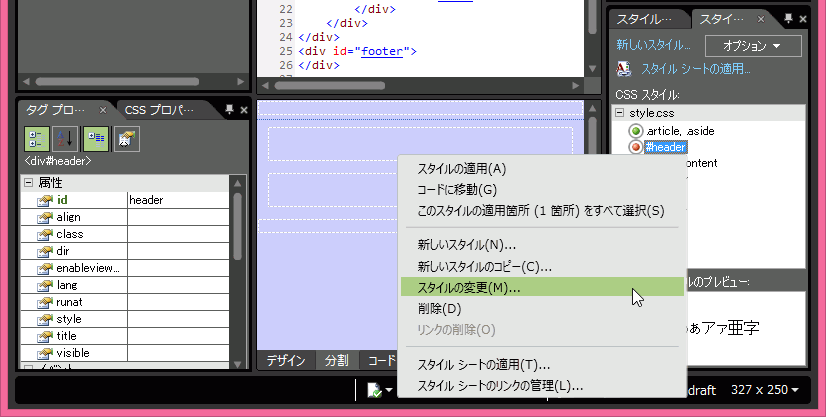
Expression Web 4:それぞれのセクションスタイルを変更するには
serverあれこれ: Apache Supersetのダッシュボードの背景色を変更する

0 Response to "背景画像、背景色を変更する方法 ホームページビルダー20 - css 背景クリッ ク 変更"
Post a Comment