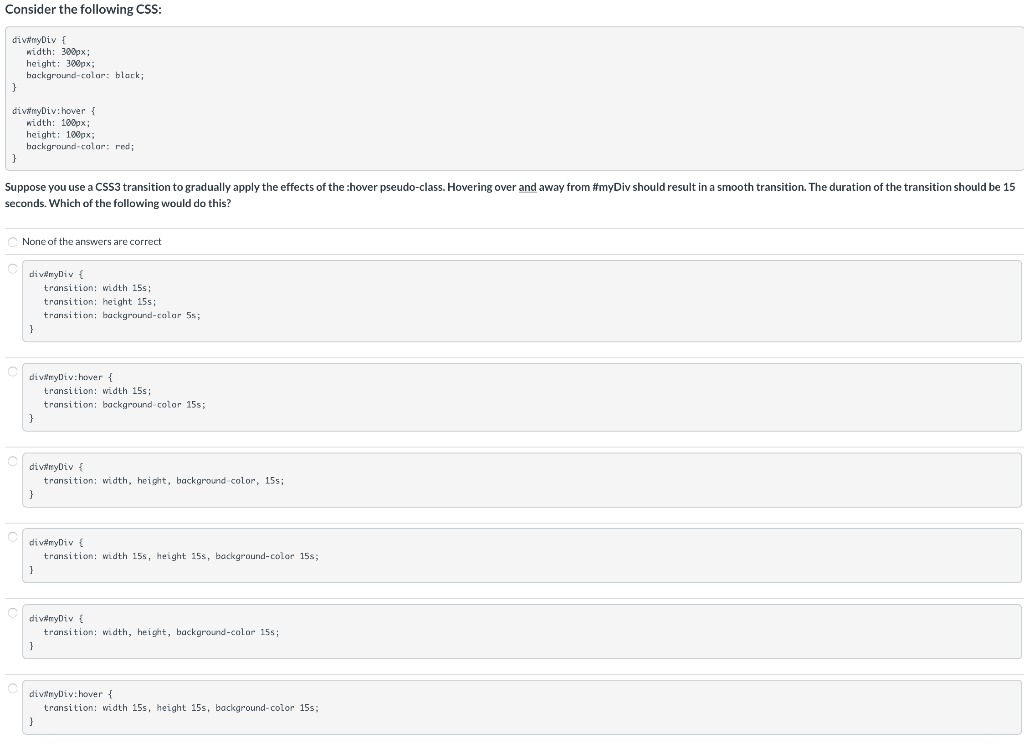
Solved Consider the following CSS: div#myDiv { width: 300px - css 背景サ イズ トランジション
Solved Consider the following CSS: div#myDiv { width: 300px 
The Ultimate list of CSS3 Resources, Tutorials, and Tips
The Ultimate list of CSS3 Resources, Tutorials, and Tips
Separating CSS elements along with the background using transition 
CSS Background Image Transition Fade Example - CSS CodeLab
Transition Effect with CSS Masks - Codrops
CSS】hoverすると背景のグラデーションが変化する【transitionが効かない】
How to make scroll down option in HTML/CSS // add text without 
【CSS】transitionの使い方、トランジション効果(一括指定)について 
The Main Difference Between CSS Animations u0026 Transitions
CSS Background Image Zoom Transition - CSS CodeLab
Transition Effect with CSS Masks - Codrops
0 Response to "Solved Consider the following CSS: div#myDiv { width: 300px - css 背景サ イズ トランジション"
Post a Comment