JSとCSSでふわふわと漂う泡のアニメーションを実装する方法【自作 - css 背景 円
JSとCSSでふわふわと漂う泡のアニメーションを実装する方法【自作 
تويتر \ 小林 I Webデザイナー على تويتر: "CSSで円グラフを表現する
تويتر \ 小林 I Webデザイナー على تويتر: "CSSで円グラフを表現する
CSS】要素の背景を2色に分けて表示する方法|Into the Program
CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web 
CSSでボタンやボックスの角を丸くする方法を現役デザイナーが解説 
css3アニメーションのレパートリーがきっと増える!動きの参考になる22 
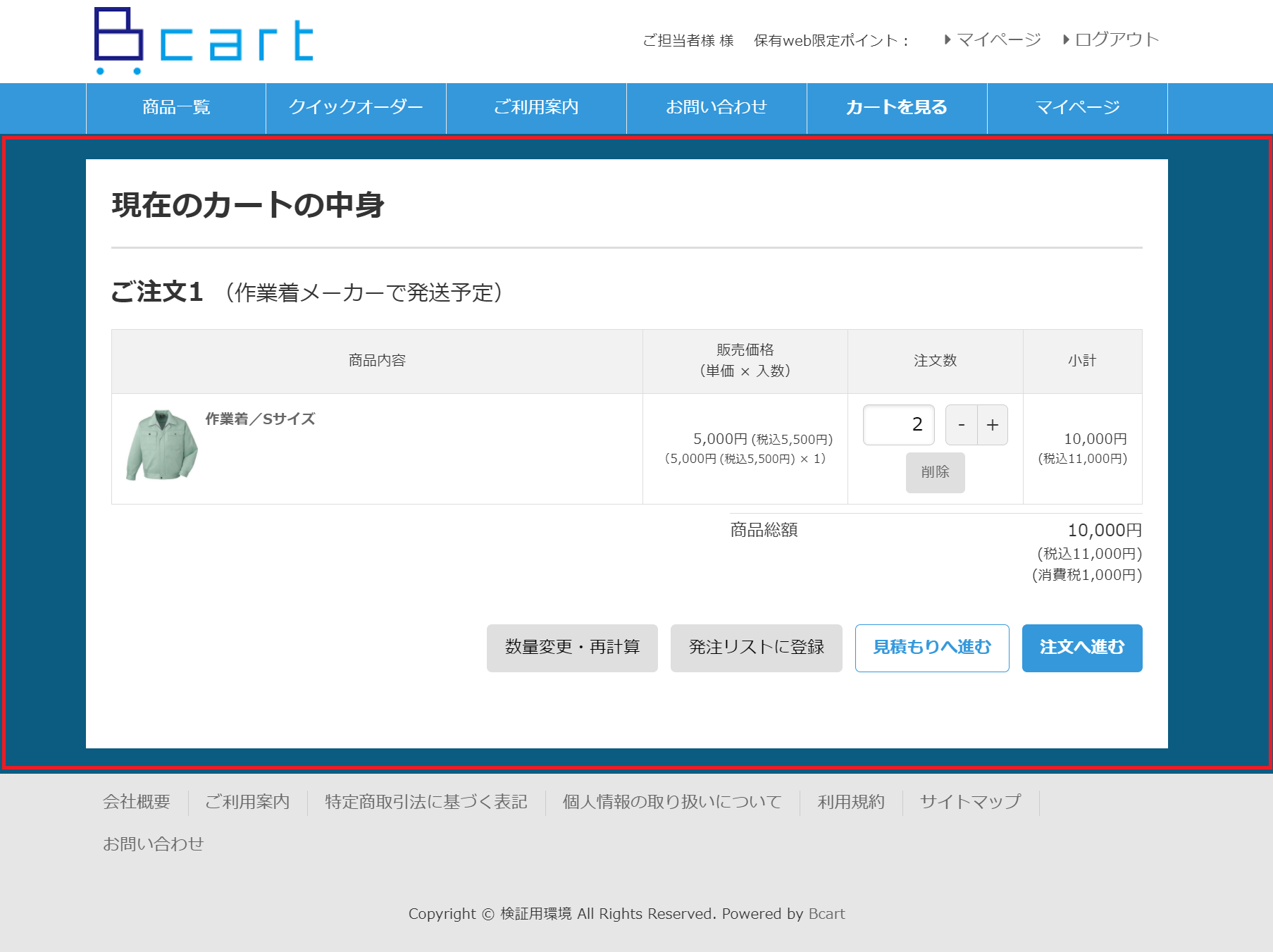
CSS 全ページ共通 Bカートユーザーガイド
CSS+JS】クリックで丸い円が画面全体に広がるアニメーション|Into the 
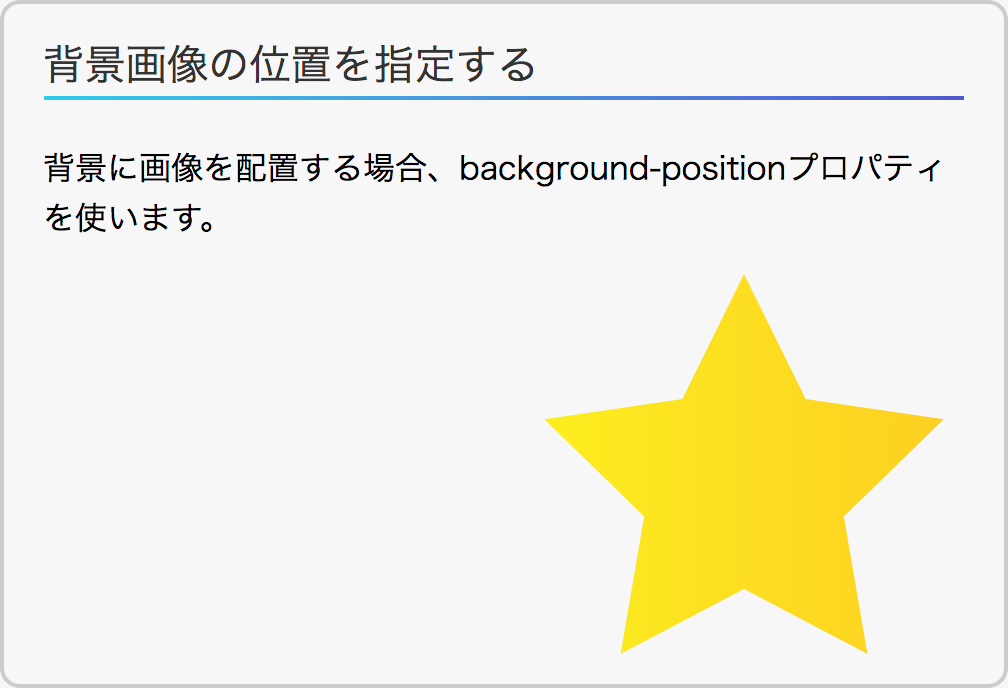
背景画像の表示位置を指定する GRAYCODE HTMLu0026CSS
CSS】背景画像をコンテナの4隅に配置する方法 u2013 Clickly Quickly
CSSアニメーションで実現! コピペで使えるマイクロインタラクション 
0 Response to "JSとCSSでふわふわと漂う泡のアニメーションを実装する方法【自作 - css 背景 円"
Post a Comment