jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass - css 背 景クリック 変更
jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass 
CSS】コピペするだけ!アコーディオンボックスのつくり方 ゆずゆろぐ。
ショップの背景や両端に好きな色や画像の設定方法
CSS】使える背景パターン、実装サンプル25選(コピペで簡単です 
JavaScript CSSのスタイルを動的に変更する方法 ONE NOTES
CSS】使える背景パターン、実装サンプル25選(コピペで簡単です 
serverあれこれ: Apache Supersetのダッシュボード内のチャートの背景
テンプレート編集(CSS) - goo blogの使い方
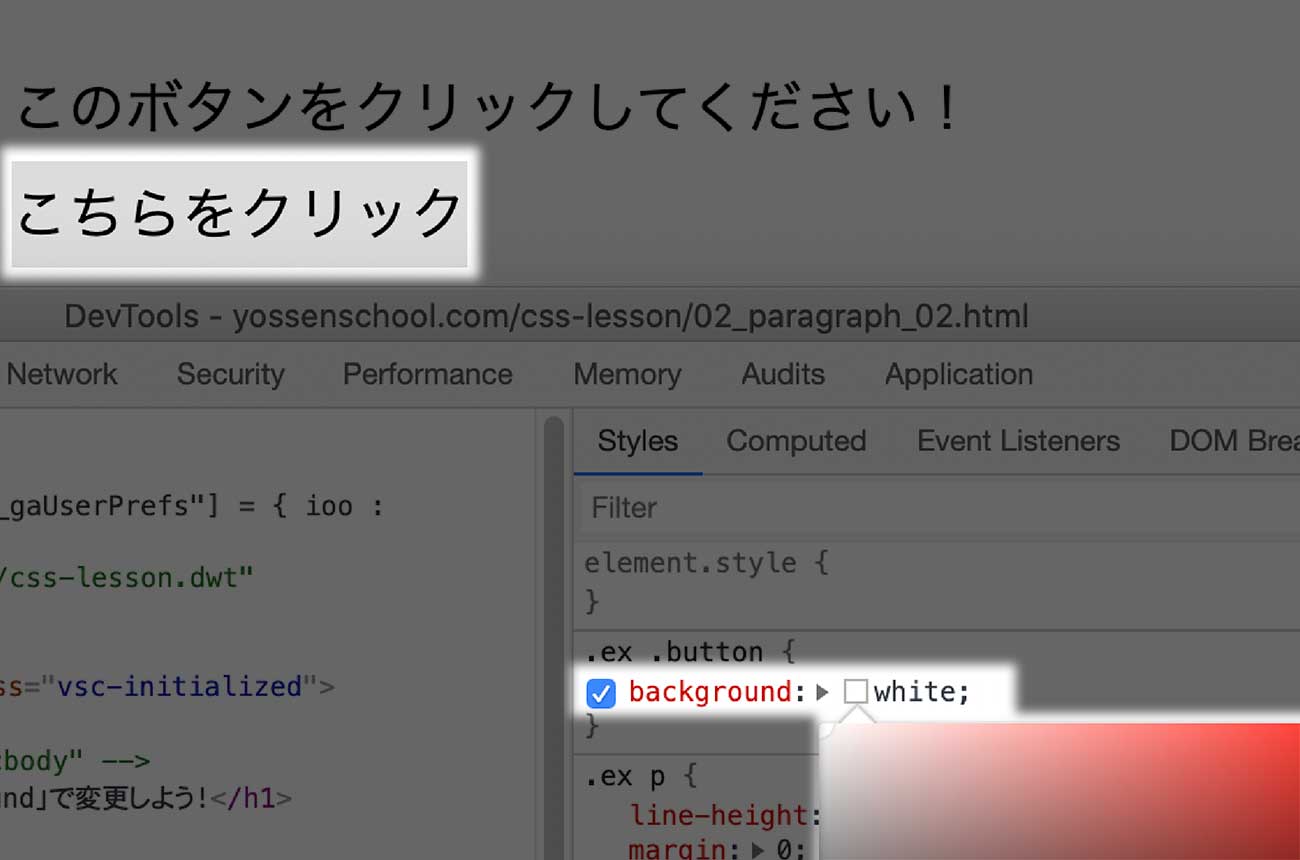
背景の色 CSS講座 ヨッセンス
ボタンをクリックしたときにアニメーションさせる Designmemo 
クリックしたら円形背景が拡大(右下から) 動くWebデザインアイディア帳
CSSでクリックされた時(クリック中)に変化する要素を作る方法 9ineBB

0 Response to "jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass - css 背 景クリック 変更"
Post a Comment