تويتر \ 小林 I Webデザイナー على تويتر: "CSSで円グラフを表現する - css 背景円
تويتر \ 小林 I Webデザイナー على تويتر: "CSSで円グラフを表現する
セクションの区切りをデザインできる「CSS Section Separator 
تويتر \ 小林 I Webデザイナー على تويتر: "CSSで円グラフを表現する
CSSボタンデザイン120個以上!どこよりも詳しく作り方を解説! JAJAAAN
SVGで画面全体に斜め線や曲線を引く webOpixel![]()
CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの 
CSSのclip-pathプロパティでいろいろ簡単に実装できる、便利な使い方と 
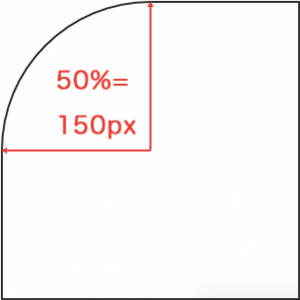
CSSによる 角丸 の枠や背景 の作り方【HTML CSS3 border-radius 円 
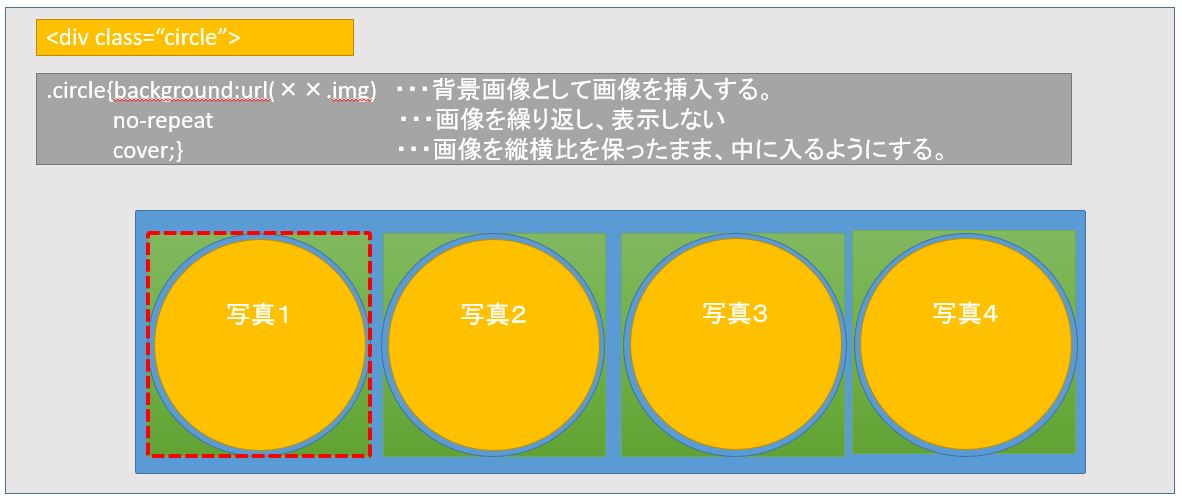
画像とタイトルが入った正円をレスポシブにする方法(HTML・CSS) 
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN
CSS で背景画像をループアニメーションさせる方法 - by Takumi Hirashima
0 Response to "تويتر \ 小林 I Webデザイナー على تويتر: "CSSで円グラフを表現する - css 背景円"
Post a Comment