HTML/CSS】filter:blur;とbackground-clip:text;でふわっと綺麗な虹色 - css 背景ボタン
HTML/CSS】filter:blur;とbackground-clip:text;でふわっと綺麗な虹色 
ゴーストボタンの背景を左から右へ受け流すアニメーション実装方法 
CSS3ボタン|CSS3デザイン|スタイルシート(CSS)|PHP u0026 JavaScript Room
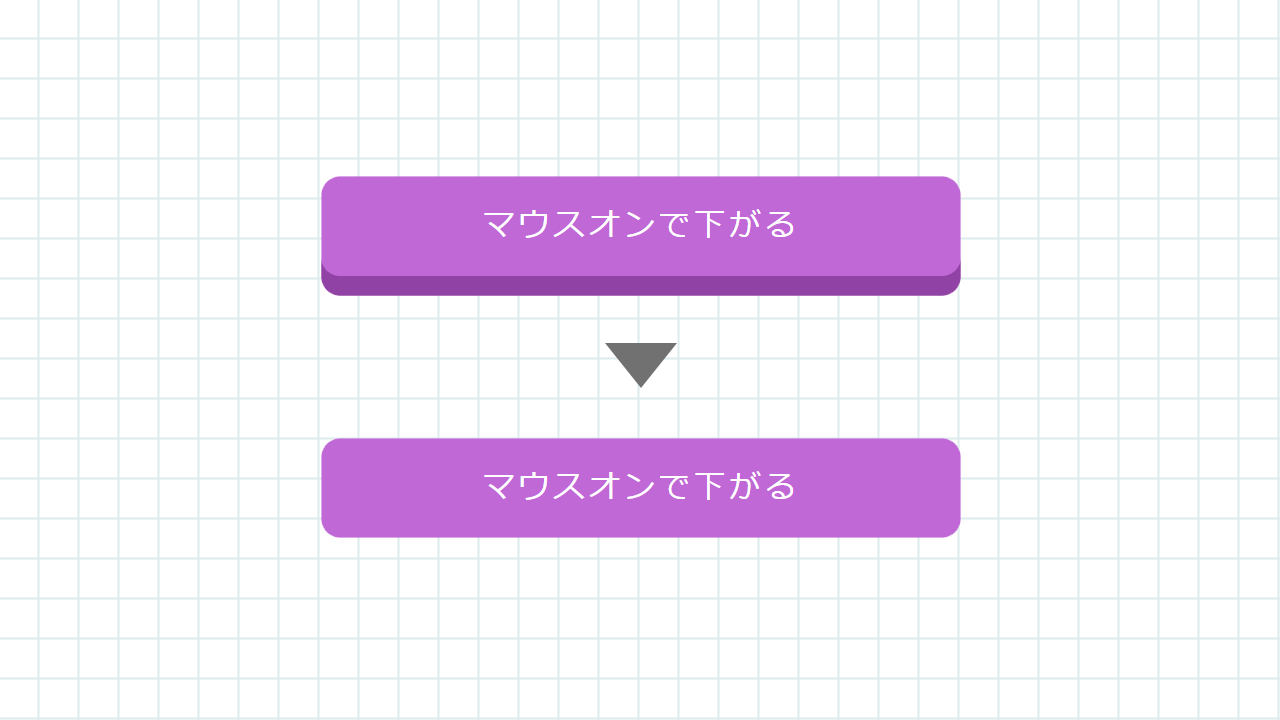
マウスを乗せると押したように見えて下がるボタン 四角 横幅固定 HTML 
css】ボタンのホバーエフェクトまとめ crnote
CSS3ボタン|CSS3デザイン|スタイルシート(CSS)|PHP u0026 JavaScript Room
コピペで実現!思わず押したくなるCSSボタンエフェクト42個まとめ 
ホバーしたときに、中心から波紋が広がっていくように背景色が反転する 
装飾系]ボタンデザイン HOVERで左上から斜めに背景の色が変わる ![装飾系]ボタンデザイン HOVERで左上から斜めに背景の色が変わる](https://copypet.jp/contents/wp-content/uploads/btn13.gif)
CSS]実装のアイデアが面白い!枠線から背景をずらして配置するスタイル ![CSS]実装のアイデアが面白い!枠線から背景をずらして配置するスタイル](https://coliss.com/wp-content/uploads-201303/2013121302.png)
CSSボタンのオシャレなデザインとエフェクトまとめ
CSSで実装できる、魅力的なボタンデザイン用サンプル、テクニック30個 
0 Response to "HTML/CSS】filter:blur;とbackground-clip:text;でふわっと綺麗な虹色 - css 背景ボタン"
Post a Comment