CSSだけで背景パターン・模様を生成する方法!グラデーションのrepeating(リ ピーティング。繰り返し)プロパティを使って、様々なパターンを作ってみまし ょう! - css 背景グラデーション 繰り返し
CSSだけで背景パターン・模様を生成する方法!グラデーションのrepeating(リピーティング。繰り返し)プロパティを使って、様々なパターンを作ってみましょう!
ページの背景全体にグラデーションをかける ノラトキのSiteStudio
CSS] linear-gradient u2013 Meowriosity[ミャリオシティ]![CSS] linear-gradient u2013 Meowriosity[ミャリオシティ]](https://millmi.com/wp-content/uploads/2020/07/2513-640x336.png)
CSS】繰り返しのグラデーションを実装してみよう! SHU BLOG
CSS3グラデーション MK-Design:MKデザイン
CSS】繰り返しのグラデーションを実装してみよう! SHU BLOG
radial-gradient()-CSS3リファレンス
CSS] linear-gradient u2013 Meowriosity[ミャリオシティ]![CSS] linear-gradient u2013 Meowriosity[ミャリオシティ]](https://millmi.com/wp-content/uploads/2020/07/2513-640x336.png)
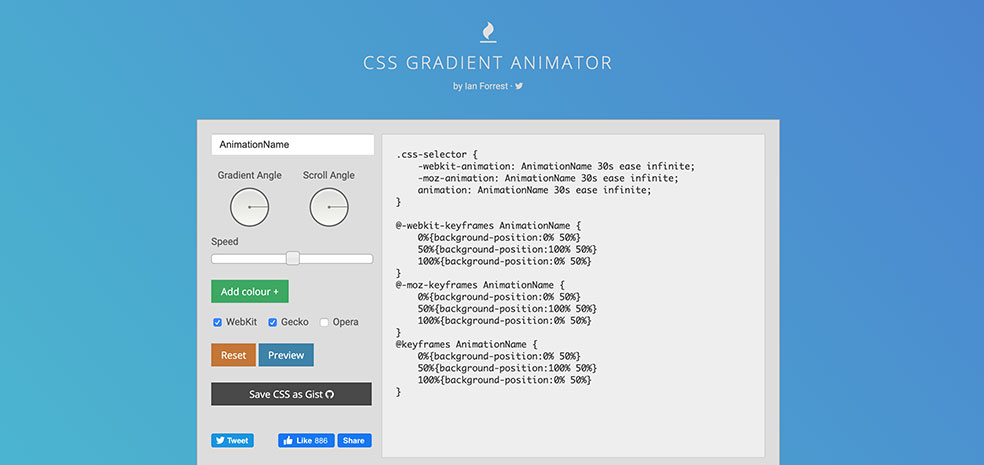
繰り返し背景を全面表示してアニメーションする
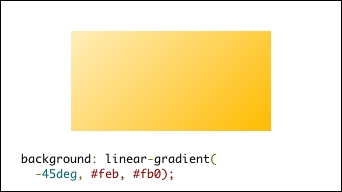
linear-gradient()-CSS3リファレンス
5分でわかるCSSグラフィック:Webグラフィックをハックする(1)(2/5 
CSS3入門道場 - 【repeating-linear-gradient】
0 Response to "CSSだけで背景パターン・模様を生成する方法!グラデーションのrepeating(リ ピーティング。繰り返し)プロパティを使って、様々なパターンを作ってみまし ょう! - css 背景グラデーション 繰り返し"
Post a Comment