CSS、canvas、SVGで円周上をアニメーションさせる方法 株式会社LIG - css 背 景円
CSS、canvas、SVGで円周上をアニメーションさせる方法 株式会社LIG
円形グラデーション|radial-gradientの使い方 コトダマウェブ
Related

CSS で背景画像をループアニメーションさせる方法 - by Takumi Hirashima

現役デザイナーが教える!CSSを使った円形サークルの使い方完全ガイド

現役デザイナーが教える!CSSを使った円形サークルの使い方完全ガイド

CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過

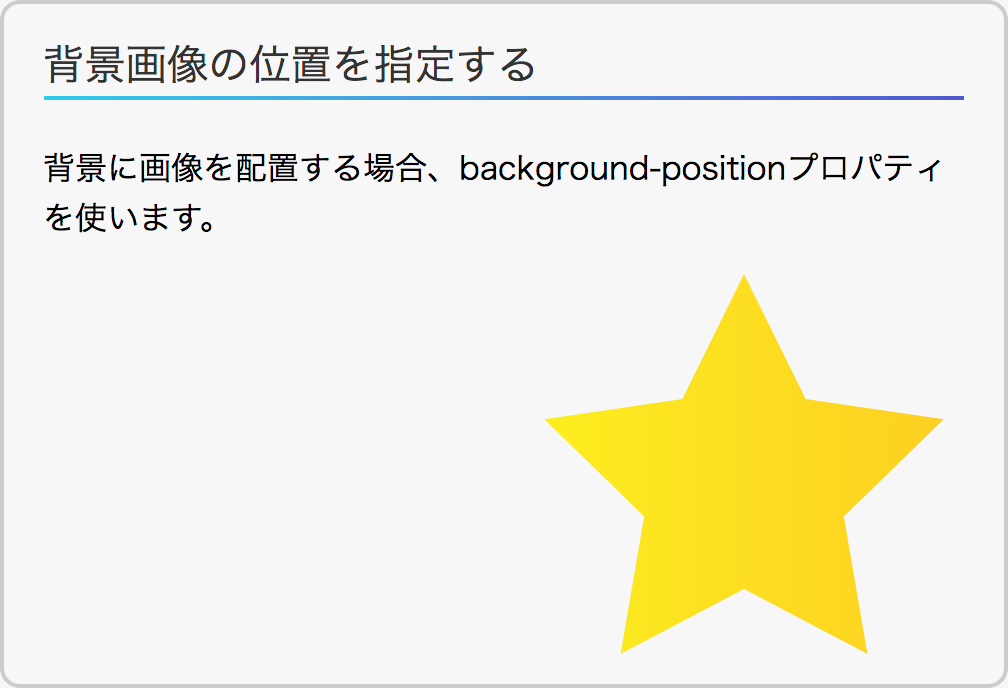
背景画像の表示位置を指定する GRAYCODE HTMLu0026CSS

CSS3の背景画像指定について Designmemo(デザインメモ)-初心者向け

グラデーションを使った見出しのサンプル 10 個 u2013 FirstLayout

CSSで背景グラデーションをtransitionさせる小技について記事を書き

ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ

radial-gradient()-CSS3リファレンス



0 Response to "CSS、canvas、SVGで円周上をアニメーションさせる方法 株式会社LIG - css 背 景円"
Post a Comment