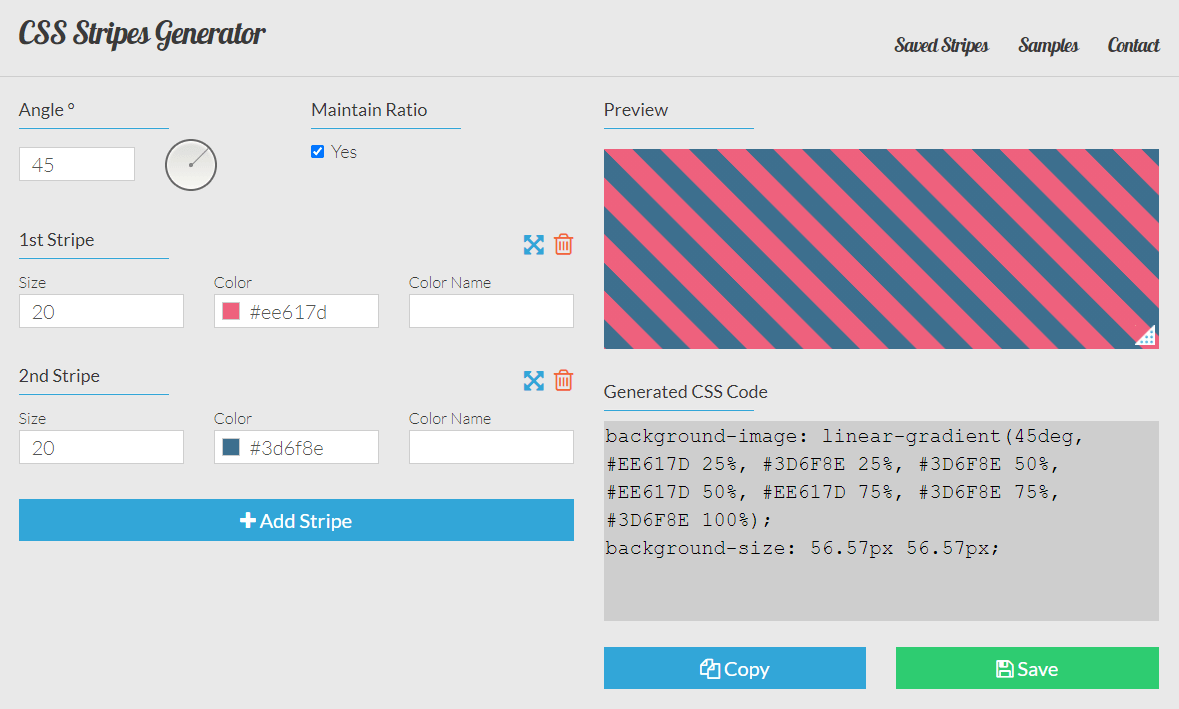
CSSストライプ柄ジェネレーター ONE NOTES - css 背景ジェネレーター
CSSストライプ柄ジェネレーター ONE NOTES
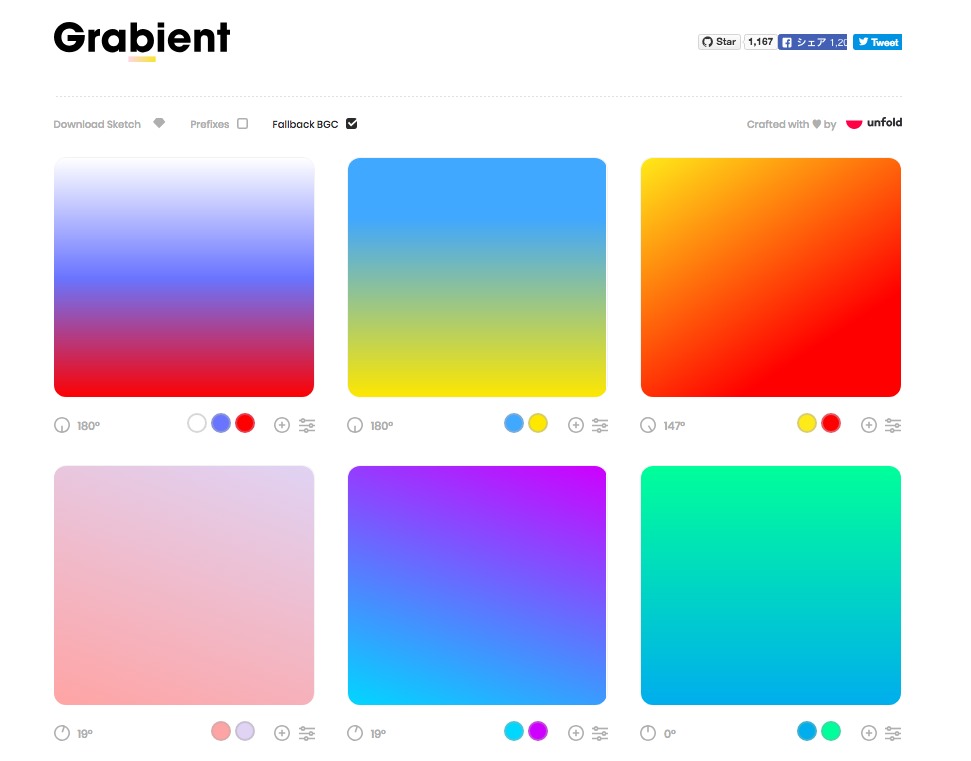
グラデーションのCSSを生成してくれるおすすめジェネレーター5選 侍 
カスタムユニットで『流体シェイプ』を実装する方法 Tips bingo
サンプルあり】CSSでグラデーションを作る方法&ツールの紹介(linear 
手っ取り早くグラデーションやパターン背景を用意したいときに便利な 
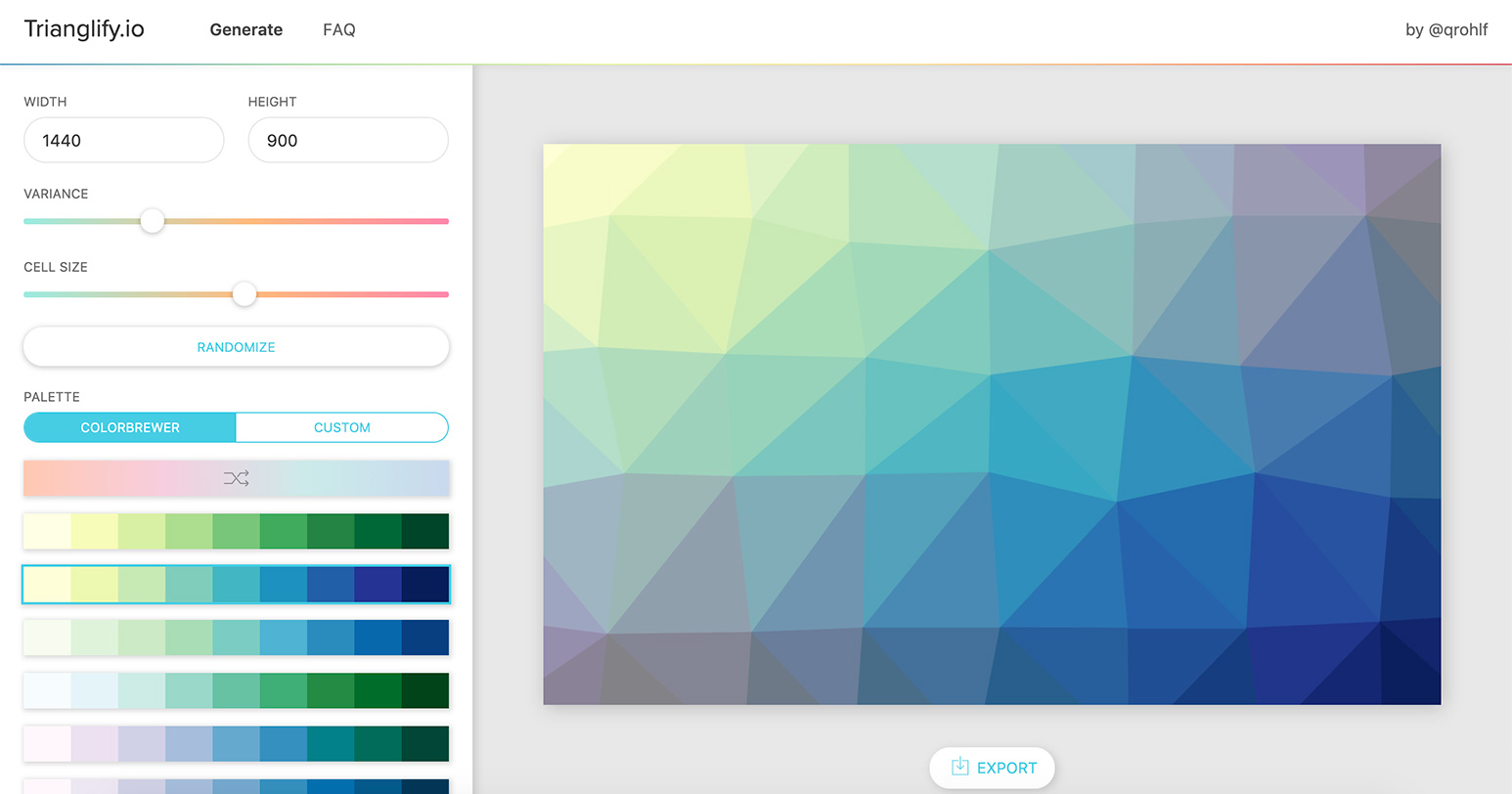
CSSで三角形をサクッと作れるジェネレーターまとめ - Qiita
CSSストライプ柄ジェネレーター ONE NOTES
ブラウザー上でカスタマイズできるSVGアイコン、背景パターン 
コーディング高速化!CSSジェネレーター&サンプル集
背景ジェネレーター-ランダムな特大の背景画像をオンラインで無料で 
コーディングをより効率的にするcssジェネレーター5選 D-Grip 
ストライプ柄のCSSコードを生成できるジェネレーター「Pure CSS 
0 Response to "CSSストライプ柄ジェネレーター ONE NOTES - css 背景ジェネレーター"
Post a Comment