box-shadowで表現する、「セミフラット」なズルいデザインテクニック - css 背景シャドウ
box-shadowで表現する、「セミフラット」なズルいデザインテクニック 
要素に影(ドロップシャドウ)を設定する GRAYCODE HTMLu0026CSS
WordPressで記事内の画像全てに一括でシャドウをつけよう!CSS一括指定!
ドロップシャドウで文字やオブジェクトに影をつける方法【Illustrator 
要素に影(ドロップシャドウ)を設定する GRAYCODE HTMLu0026CSS
CSSのdrop-shadow(ドロップシャドウ)で影を付ける方法 S.Design.Labo
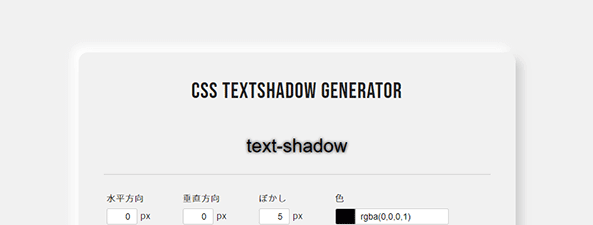
CSSのテキストシャドウ(text-shadow)をサクッと生成できる「CSS 
CSS】背景画像に透過カラーを重ねる方法 デザインレベルアップ
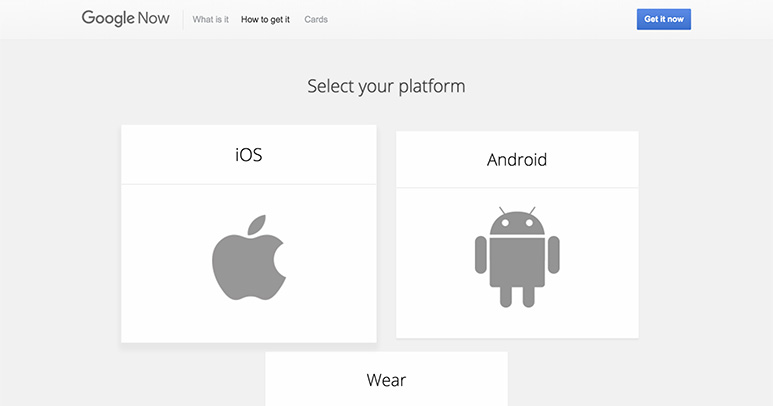
Webデザインにシャドウを取り入れる時のポイントいろいろ Web 
CSSのdrop-shadow(ドロップシャドウ)で影を付ける方法 S.Design.Labo
CSSでリアルでクールなドロップシャドウ効果を描画するサンプル例色々
CSSのdrop-shadow(ドロップシャドウ)で影を付ける方法 S.Design.Labo
0 Response to "box-shadowで表現する、「セミフラット」なズルいデザインテクニック - css 背景シャドウ"
Post a Comment