ウェブサイトをスマホで表示させた時にbackground-size: coverが効か - css 背景サイズ
ウェブサイトをスマホで表示させた時にbackground-size: coverが効か 
レスポンシブ対応時便利な背景画像サイズを変更する実装方法 │ ここつぶ
Related

CSS]サイズが不明なボックスいっぱいに背景画像を表示するスタイル
![CSS]サイズが不明なボックスいっぱいに背景画像を表示するスタイル](https://coliss.com/wp-content/uploads-2010/2010073004.png)
背景画像の縦横比率にぴったり合ったサイズで表示するjQueryプラグイン

ファーストビュー画像・要素をウィンドウの高さに合わせる方法

HTMLのdivタグでブロックレベルの要素を作成する方法 サービス

css背景 - টুইটারে অনুসন্ধান / টুইটার

CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/background.gif)
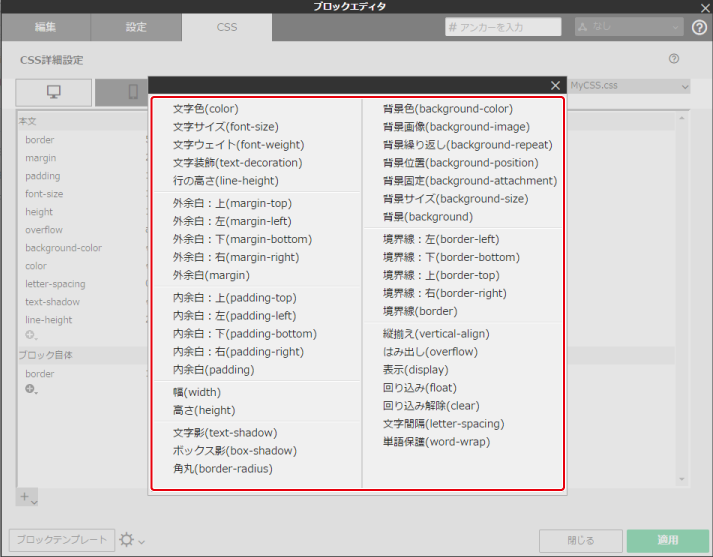
CSSプロパティの種類と内容|lolipop!スタジオ

1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成

背景画像を隙間なく表示させる方法 - background-sizeの使い方 - yuri memo

CSS】デバイス幅に合わせたサイズ可変のメニューボタンをbackgroundで作る
 You have just read the article entitled ウェブサイトをスマホで表示させた時にbackground-size: coverが効か - css
背景サイズ. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/02/background-size-cover-css.html
You have just read the article entitled ウェブサイトをスマホで表示させた時にbackground-size: coverが効か - css
背景サイズ. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/02/background-size-cover-css.html

0 Response to "ウェブサイトをスマホで表示させた時にbackground-size: coverが効か - css 背景サイズ"
Post a Comment