aタグ(リンク)のクリックできる範囲をCSSで親要素まで広げる 銀 - css 背景 クリック
aタグ(リンク)のクリックできる範囲をCSSで親要素まで広げる 銀 
ボタンクリック時に動きをつける方法を紹介【HTML・CSS】 すちろぐ.life
CSS】クリック可能範囲を広げるスタイルシートテクニック 車いすな 
jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass 
クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で 
jQueryとCSSでu003cdivu003e全体のどこをクリックしても、その内部にあるu003cau003eで
JavaScript・CSS】クリック時に数秒間だけ表示する要素を実装する例
CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet 
CSSで要素や文字に色をつける方法全部まとめ 侍エンジニアブログ
クリックした画像を全画面表示するJavaScript|UI/UXデザイナー うっ 
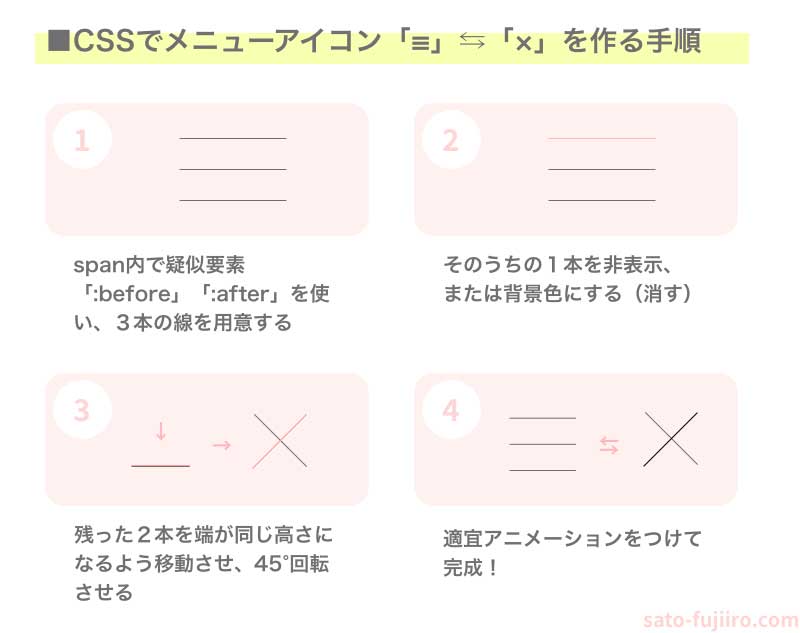
クリックするとバツ印になるアイコンをCSSで自作しました sato 
クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で 
0 Response to "aタグ(リンク)のクリックできる範囲をCSSで親要素まで広げる 銀 - css 背景 クリック"
Post a Comment