SVGを使って画像や動画をマスクしたいけどclip pathはまだまだ使い - css 背 景動画 マスク
SVGを使って画像や動画をマスクしたいけどclip pathはまだまだ使い 
SVGやclip-pathは必要なし!平行四辺形のクリッピングマスクをかけて 
SVGクリッピングマスクにチャレンジ!静止画像も動画も、SVGで切り抜 
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
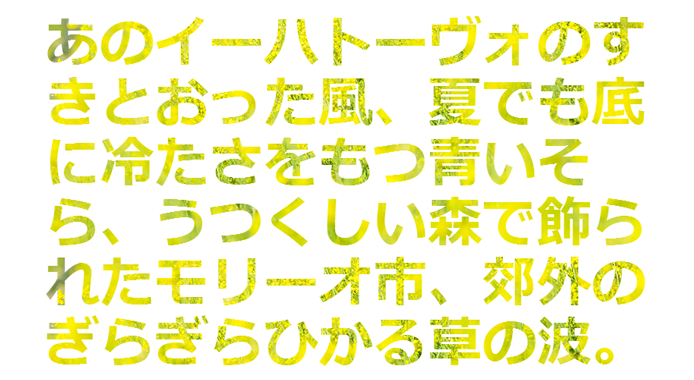
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
アイデア次第で効果的な使い方ができるかも!?「background-clip:text 
マスクテクニック】あなたもコレを見てデキるデザイナーに!CSS、SVG 
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も 
マスクテクニック】あなたもコレを見てデキるデザイナーに!CSS、SVG 
画像/動画をテキストで切り抜いた文字マスク作品13選!文字に柄や 
スクリプト無し、動画をページの背景いっぱいに表示する方法 コリス
知らなきゃ損!CSSのmaskとSVGを駆使して画像を自在に切り抜く方法 u2013 WPJ
0 Response to "SVGを使って画像や動画をマスクしたいけどclip pathはまだまだ使い - css 背 景動画 マスク"
Post a Comment