画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS - css 背景サイズ 比率
画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS
CSS 縦横比を維持し、背景画像(background-image)を横幅いっぱいに可変
Related
CSSだけで縦横比固定のトリミングされたサムネイルをつくる【内接

親要素の幅やページの幅の比率で幅のサイズを指定する : CSS iPentec

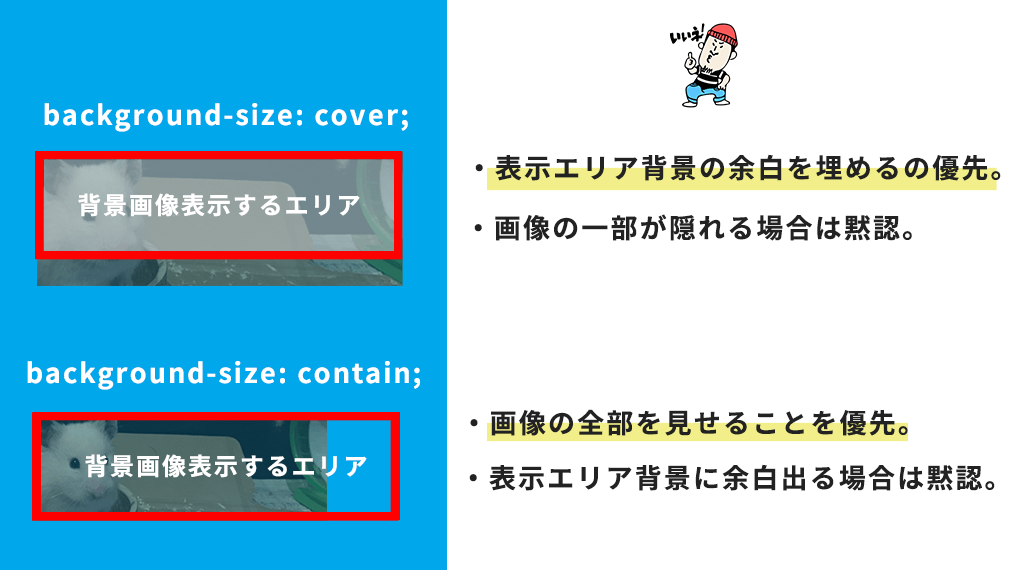
CSSのbackground-sizeについて適用値による違いを理解して正しい

CSS】object-fitはCSSだけで画像をコンテナーにフィットさせて

CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG

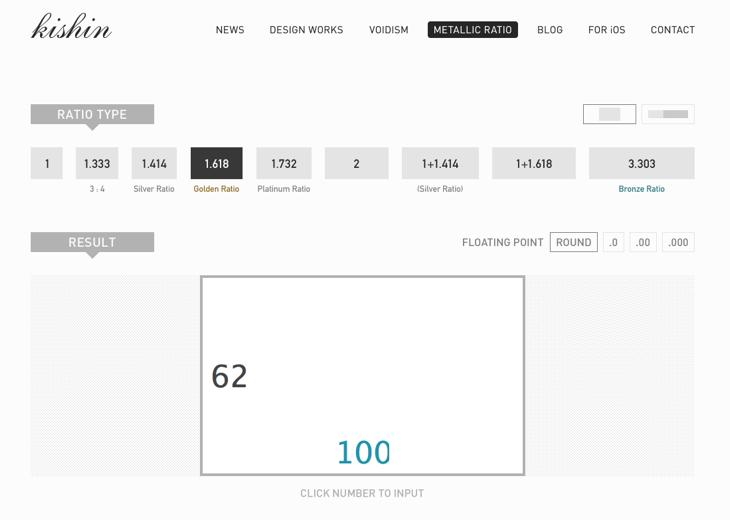
WEBデザインに必須!画像比率のサイズ算出ツール Web制作に便利な

1枚の背景画像をブラウザの画面全体に広げる方法 [ホームページ作成

背景画像の縦横比率にぴったり合ったサイズで表示するjQueryプラグイン

CSSでobject-fitを使わずに特定の縦横比に画像をトリミングする方法
 You have just read the article entitled 画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS - css 背景サイズ
比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/graycode-htmlu0026css-css_01448868429.html
You have just read the article entitled 画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS - css 背景サイズ
比率. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/graycode-htmlu0026css-css_01448868429.html


0 Response to "画面の幅いっぱいに画像を表示する GRAYCODE HTMLu0026CSS - css 背景サイズ 比率"
Post a Comment