CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 - css 背景サイ ズ
CSSのbackground-sizeで背景画像をレスポンシブ対応する方法
CSSで背景をチェック柄で透過したデザインにするやり方
CSS3 u2013 background-size】背景画像のサイズを設定するプロパティの基本 
ウェブサイトをスマホで表示させた時にbackground-size: coverが効か 
cssで背景画像のサイズを変えよう!background-sizeまとめ
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/background.gif)
CSS:background-sizeの使い方【レスポンシブウェブデザインTIPS:RWD 
CSS】背景画像のサイズ(大きさ)を変えたいならbackground-sizeを使う!
Css バックグラウンド 画像 サイズ - mystlvity.com
CSS】レスポンシブでは画像を使ったアイコンの指定をemで行う スター 
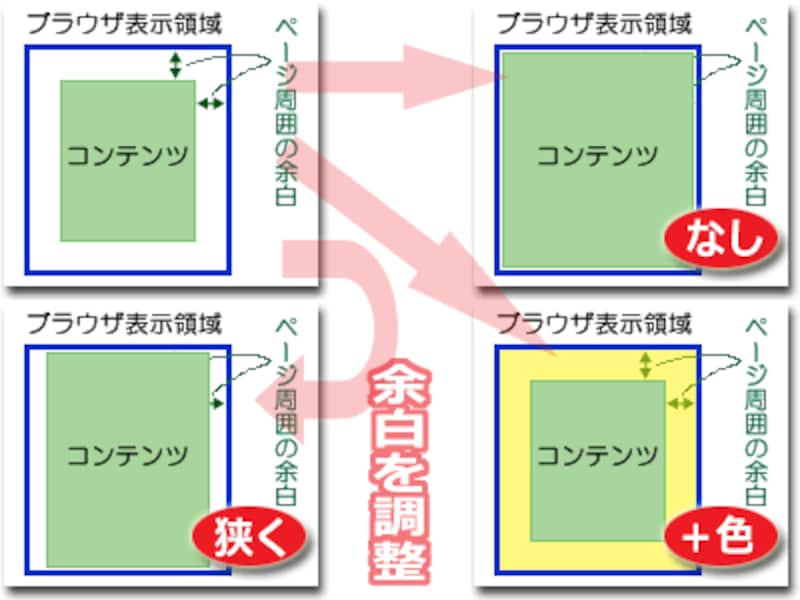
ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ 
ボックス-CSSの基本
0 Response to "CSSのbackground-sizeで背景画像をレスポンシブ対応する方法 - css 背景サイ ズ"
Post a Comment