オリジナルカバー画像の設定方法(ブログタイトル背景画像): ウェブリ - css 背景クリック
オリジナルカバー画像の設定方法(ブログタイトル背景画像): ウェブリ 
jQuery・CSS】意外と簡単!モーダルウィンドウをプラグインなしで作る 
Animate.css】クリックでアニメーションさせる方法 ヨウスケの 
サイトをもっとおしゃれに!CSSメニューアイコン(クリックしたら 
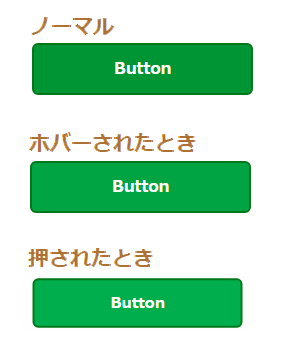
思わずクリックしたくなるリンクボタンデザイン6選 Fukuro Press
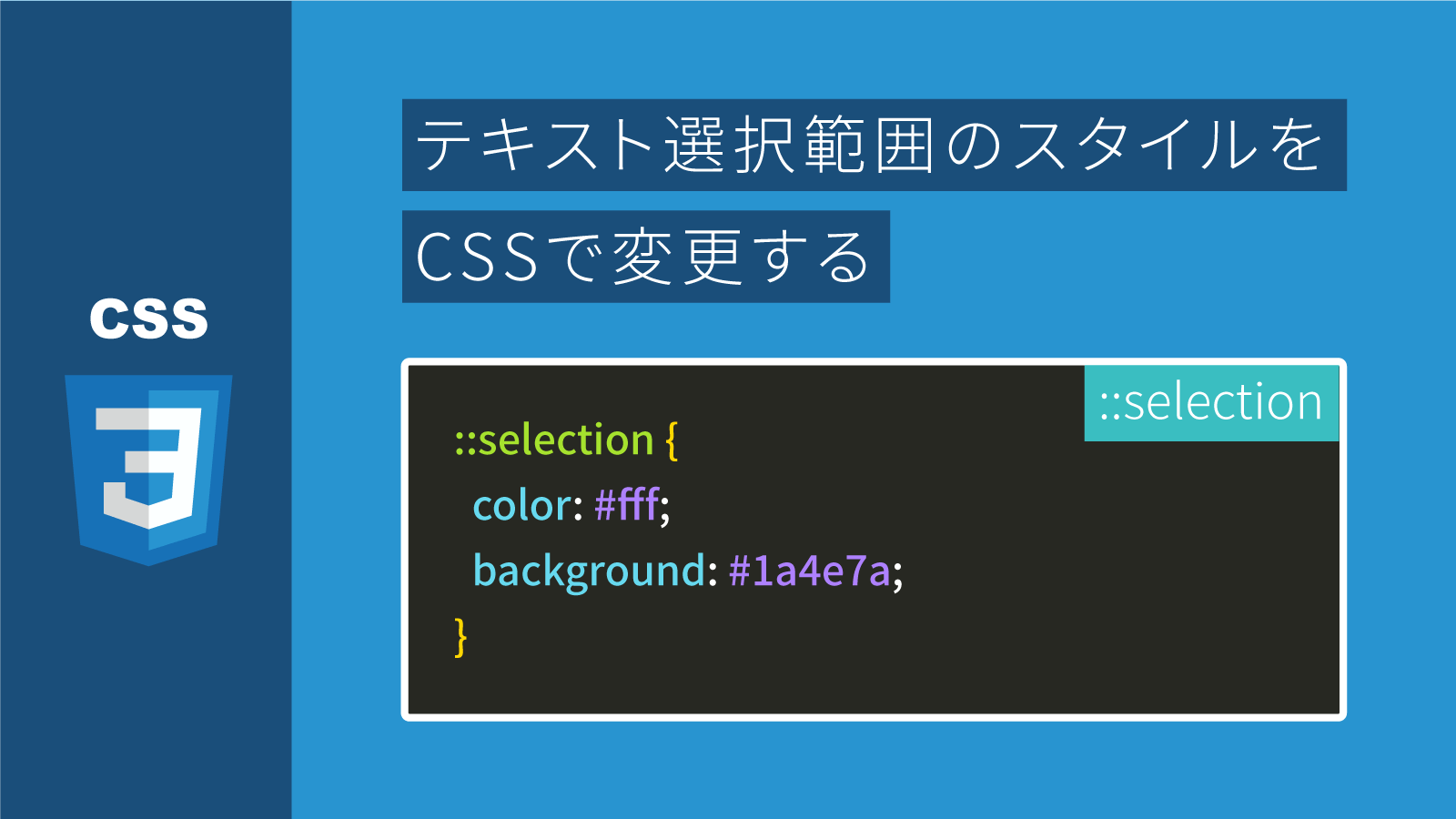
CSS】マウスカーソルで選択したテキストの色や背景色を変える方法 
クリックしたら円形背景が拡大(右下から) 動くWebデザインアイディア帳
JavaScript(クリックしたら動く)|SOZ|note
CSSでonclick-event(クリックイベント)を実装する方法を現役 
CSSでマウスオーバー時にアニメーションで色を変える方法 l 
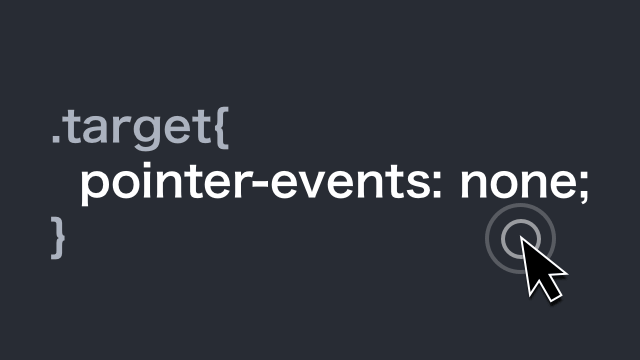
クリック・タッチを無効化するCSS「pointer-events: none;」がお手軽で 
JQuery/CSS】矢印を作成しクリックで回転させスピードを付ける 
0 Response to "オリジナルカバー画像の設定方法(ブログタイトル背景画像): ウェブリ - css 背景クリック"
Post a Comment