コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景円
コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている 
CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過
Related

CSSでボタンやボックスの角を丸くする方法を現役デザイナーが解説

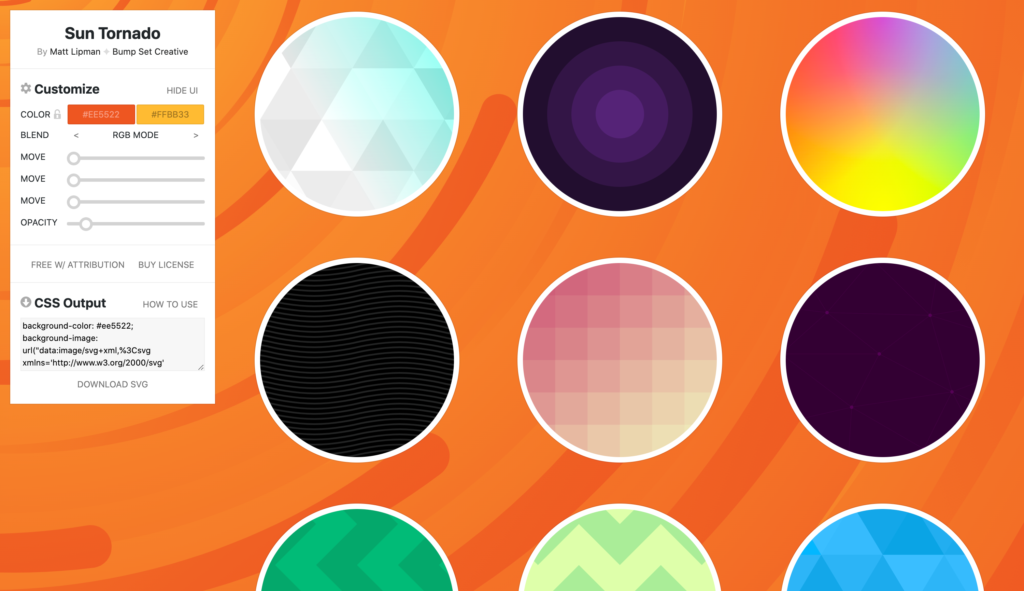
CSSのグラデーション(linear-gradient)の使い方を総まとめ!

l Webデザイン 背景アニメーション/エフェクト15選|DAI|note

CSSだけで作る!ドット(水玉模様)やストライプ(ボーダー)、チェックの

青色の Css ファイルドキュメントアイコン白の背景に分離 Css ボタンの
css 背景のみ透過 テキストは透過させない コーディング代行サービス

初心者でもわかる】CSSで水玉の背景を作る(整列・ランダム風) - Qiita

l Webデザイン 背景アニメーション/エフェクト15選|DAI|note

CSSのみで要素の区切りを曲線(円弧)にする方法 TechMemo

CSSだけで作れる!背景パターンや模様のサンプルコードまとめ Web
 You have just read the article entitled コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている -
css 背景円. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/css-u2013-css_9.html
You have just read the article entitled コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている -
css 背景円. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/css-u2013-css_9.html


0 Response to "コンテンツの区切りを円弧で表現するCSS u2013 のんびりデザインしている - css 背景円"
Post a Comment