コピペで簡単!CSSで実装されたジグザグ、波状、罫線 - css 背景テクスチャ 作成
コピペで簡単!CSSで実装されたジグザグ、波状、罫線 
css】複数の背景画像(background-image)を同一要素内に重ねて表示 
CSS paint apiを使って複雑な背景描画を実現する
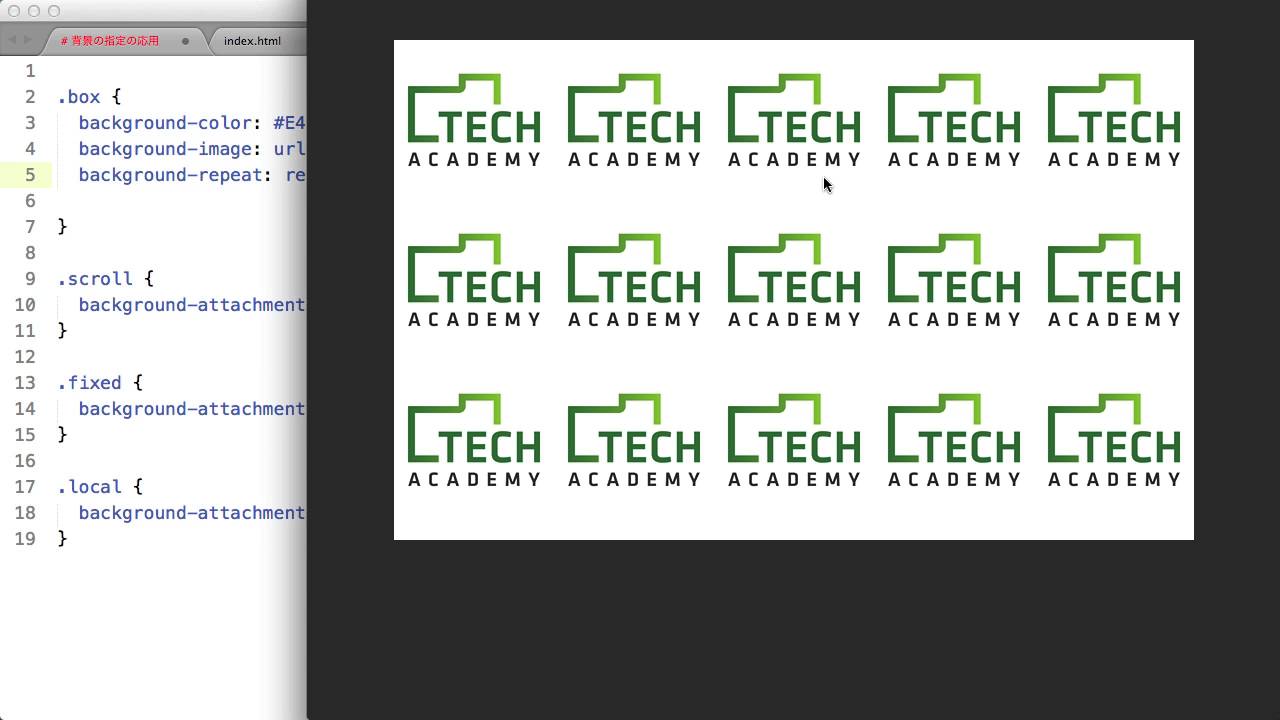
背景に画像などを入れたい!CSSで背景を指定する方法 TechAcademy 
CSSで表現する背景パターン51種+【コピペで簡単!/アニメーション有 
CSS paint apiを使って複雑な背景描画を実現する
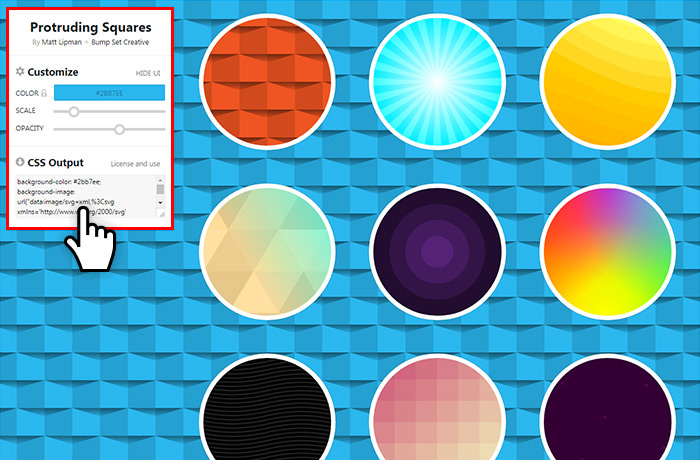
SVGの背景パターンを手軽に作れるジェネレーター「SVG Backgrounds 
CSSのbackground-imageを使いこなす! 使い方から調整まで徹底解説 侍 
Webデザインの可能性が飛躍的に広がる!SVGパターンを活用しよう u2013 WPJ
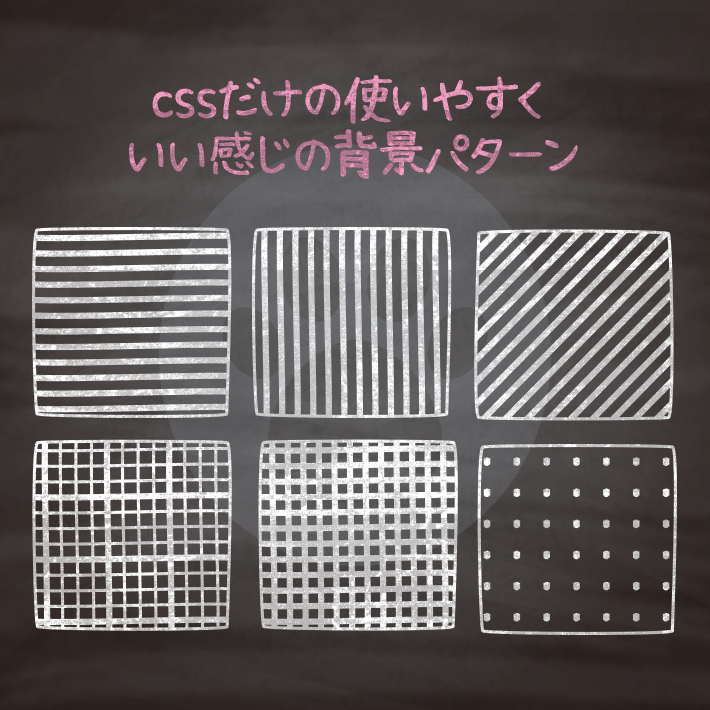
コピペでできる!cssとhtmlのみで作るいい感じの背景パターン 12選 
CSS paint apiを使って複雑な背景描画を実現する
コピペでできる!cssとhtmlのみで作るちょっと複雑なの背景パターン 12 
0 Response to "コピペで簡単!CSSで実装されたジグザグ、波状、罫線 - css 背景テクスチャ 作成"
Post a Comment