1行追加でOK!CSSだけで画像をトリミングできる「object-fit - css 背景トリ ミング
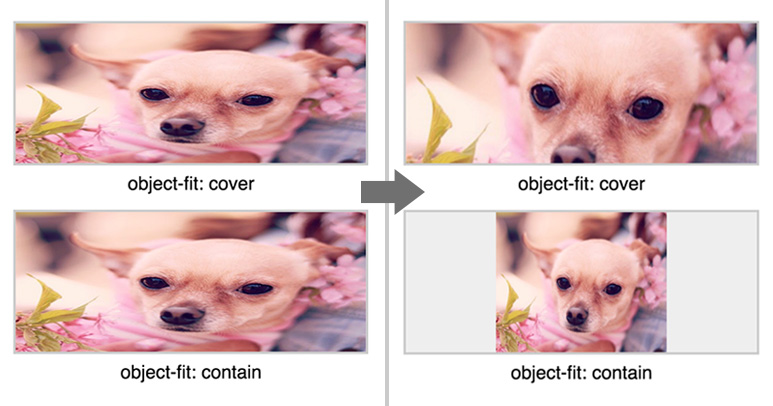
1行追加でOK!CSSだけで画像をトリミングできる「object-fit 
CSSだけで画像のトリミングができる[object-fit]プロパティ Web
Related
![CSSだけで画像のトリミングができる[object-fit]プロパティ Web](https://296.co.jp/wp-content/uploads/2019/05/51471320190705.jpg)
背景画像を隙間なく表示させる方法 - background-sizeの使い方 - yuri memo

CSSだけで画像のトリミングができる[object-fit]プロパティ Web
![CSSだけで画像のトリミングができる[object-fit]プロパティ Web](https://296.co.jp/wp-content/uploads/2019/05/51471320190705.jpg)
1行追加でOK!CSSだけで画像をトリミングできる「object-fit

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode

CSSで背景を斜めに区切る方法(レスポンシブ可) たねっぱ!

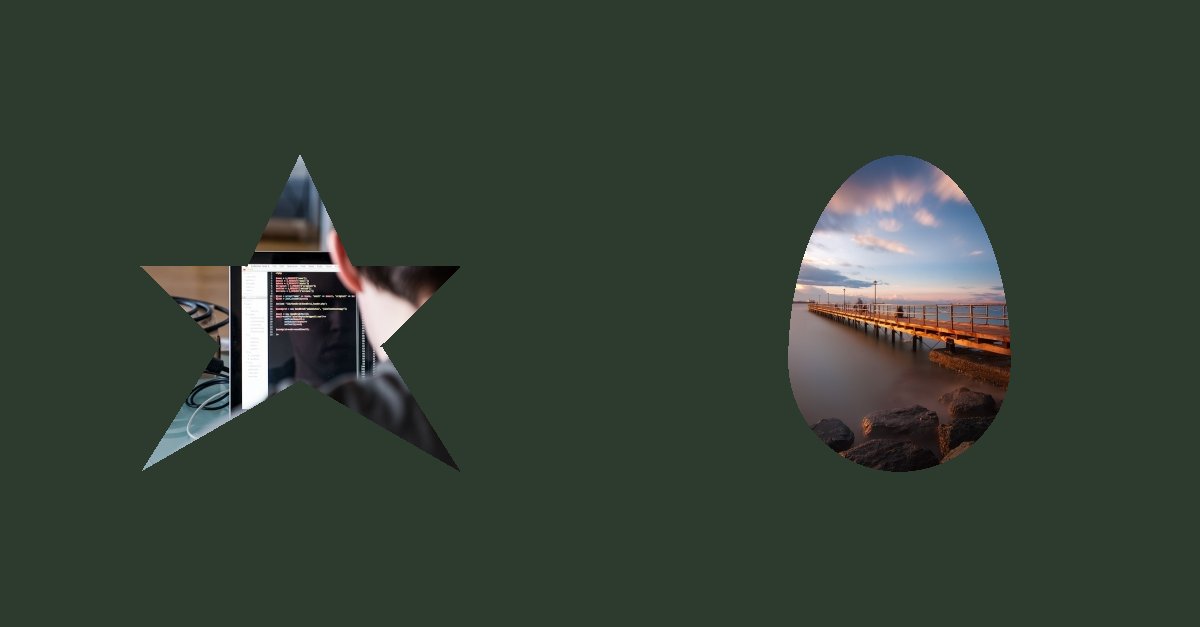
CSSで卵形と星形に切り抜く

備忘録】CSSでレスポンシブ対応の画像トリミング D-Grip システム
画像のトリミング不要!CSSだけで画像を丸く切り抜く方法 すきまのスキマ

CSS】文字で切り抜き? 文字色に背景? -webkit-background-clip と
 You have just read the article entitled 1行追加でOK!CSSだけで画像をトリミングできる「object-fit - css 背景トリ
ミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/1okcssobject-fit-css.html
You have just read the article entitled 1行追加でOK!CSSだけで画像をトリミングできる「object-fit - css 背景トリ
ミング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2022/01/1okcssobject-fit-css.html

0 Response to "1行追加でOK!CSSだけで画像をトリミングできる「object-fit - css 背景トリ ミング"
Post a Comment