jQuery】レスポンシブ対応の[Skippr.]でシンプルなスライドショーを - css 背景スライダー
jQuery】レスポンシブ対応の[Skippr.]でシンプルなスライドショーを ![jQuery】レスポンシブ対応の[Skippr.]でシンプルなスライドショーを](https://on-ze.com/wordpress/wp-content/uploads/2015/12/slider-skippr.png)
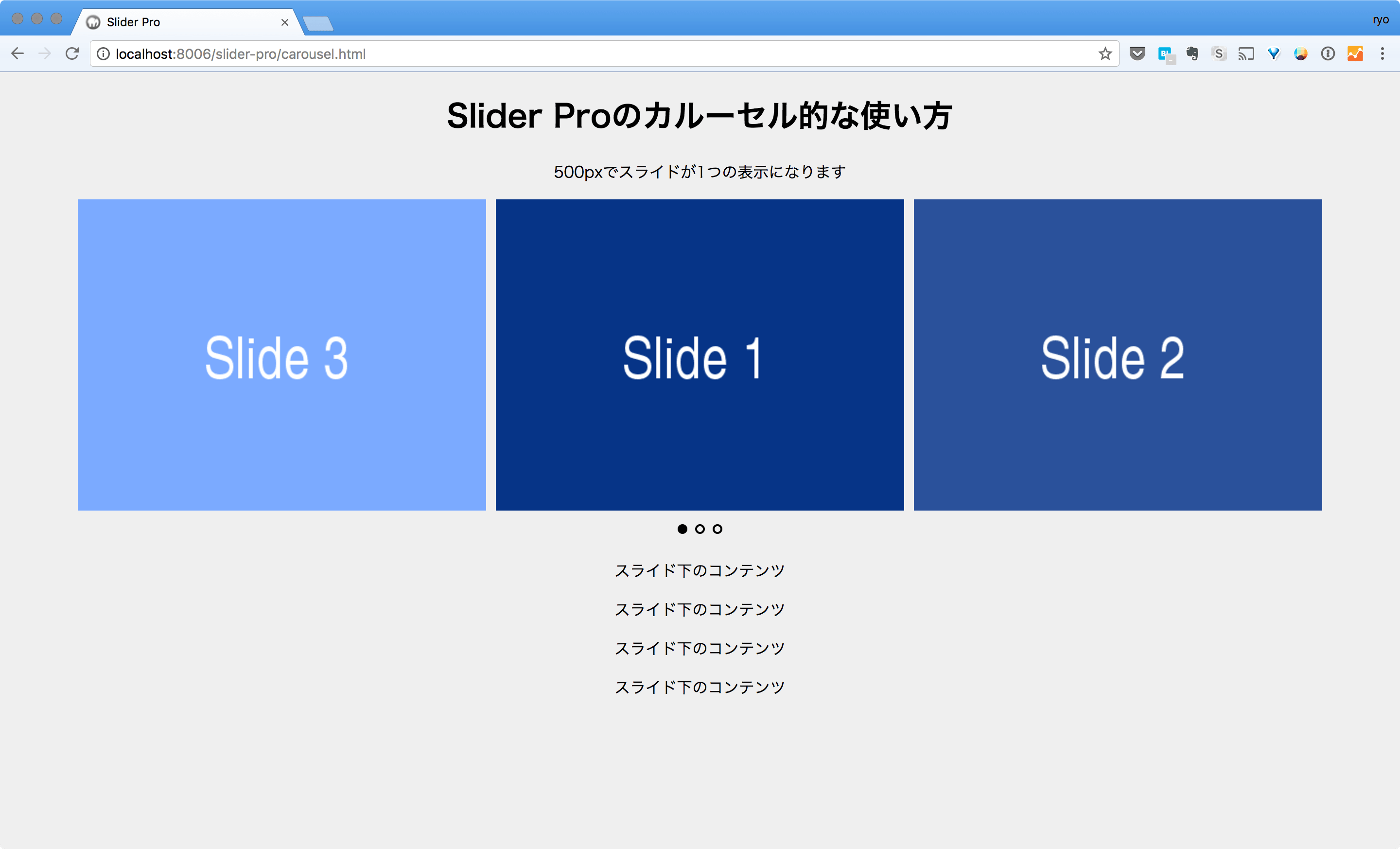
コピペOK】カルーセルスライダー(カルーセルバナー)の作り方【jQuery 
フリック対応のスライドショー「Flickity」の使い方
背景画像でスライドができるVegas.jsの使い方 u2013 やってみたら、できた。
Swiper.js】超便利!レスポンシブスライダー 株式会社オーツー
動くリンク下線 - とりとめないメモ。
オシャレなスライドショーができる!「Swiper」おすすめのjQuery画像 
CSSの背景画像でスライドショーを実装する【jQuery】[webの話] おむすび![CSSの背景画像でスライドショーを実装する【jQuery】[webの話] おむすび](https://web-omusubi.com/upload/m_2016370823061137.jpg)
レスポンシブに対応できてCSSでデザインを柔軟に変更できるスライダー 
CSSだけで画像が右から左に自動でスライドするループアニメーションを 
CSSだけでスライドするタブ切り替えを考えてみた ものぐさWEBノート
イメージスライダーを魅力的に!コピペ実装できるHTMLスニペット24個 
0 Response to "jQuery】レスポンシブ対応の[Skippr.]でシンプルなスライドショーを - css 背景スライダー"
Post a Comment