変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ - css 背景切り抜き
変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ 
背景切り抜きツール「Remove Image Background」が凄い! 社会不適合 
背景切り抜きツール「Remove Image Background」が凄い! 社会不適合
CSSで画像を斜めや平行四辺形にトリミングする方法! Qumeruマガジン
CSSで背景画像の切り抜き、文字色をmix-blend-modeで途中から変える
テキストに グラデーションをかけたり、背景画像で切り抜くCSS
CSSのマスクで画像をテキストの形にクリッピングする方法|株式会社 
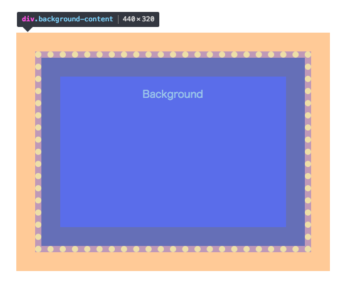
CSS】backgroundプロパティの使い方を徹底解説! creive
斜めの背景を作るためのCSSは「回転させて元に戻す」で書く! u2013 HPcode 
CSS】background-clip: textで背景を文字形に切り抜いてさらにグラデの 
CSSで斜めの背景を実装する方法|tamatuf
CSS】backgroundプロパティの使い方を徹底解説! creive
0 Response to "変幻自在なグラフィック表現!CSS, SVG, Canvasでマスクを使いこなせ - css 背景切り抜き"
Post a Comment