コード自動作成!ストライプ背景が簡単に作れる「CSS STRIPE GENERATOR - css 背景ボーダー
コード自動作成!ストライプ背景が簡単に作れる「CSS STRIPE GENERATOR 
How to give Gradient to background border color using Css3
Squarespace Customization: How To Add A Branded Background +
Diagonal border and gradient background color - Support Kriesi 
CSS】下線を引く4つの方法(テキスト効果、ボーダー、背景、要素 
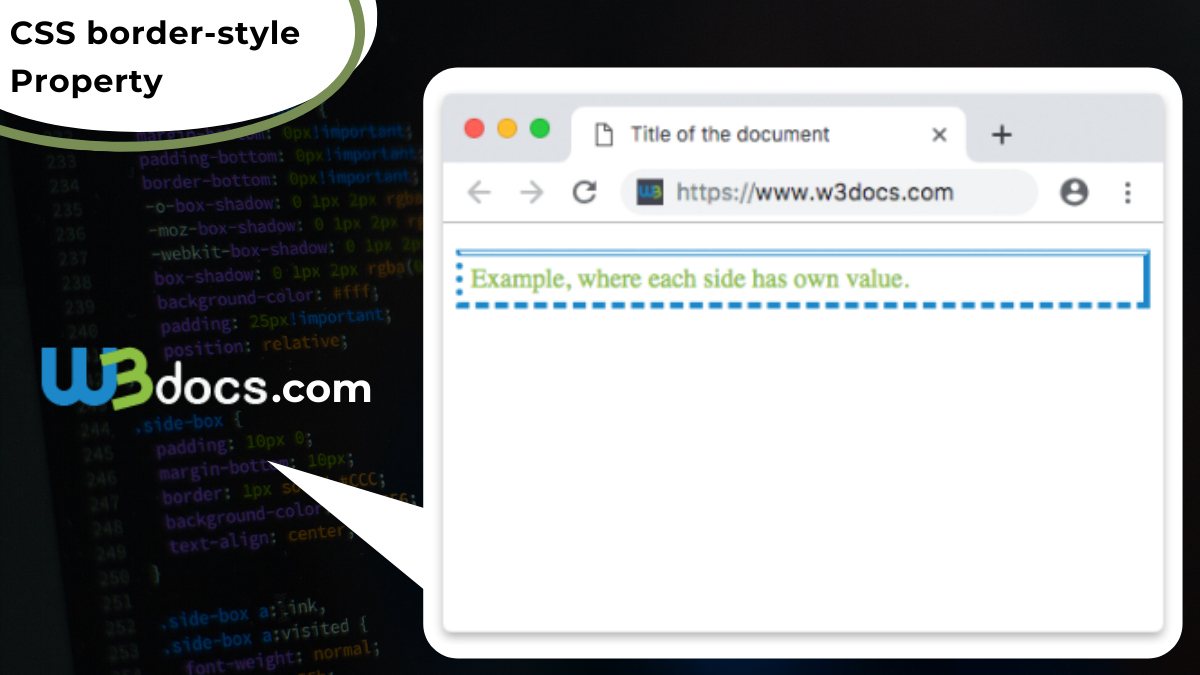
CSS border-style Property
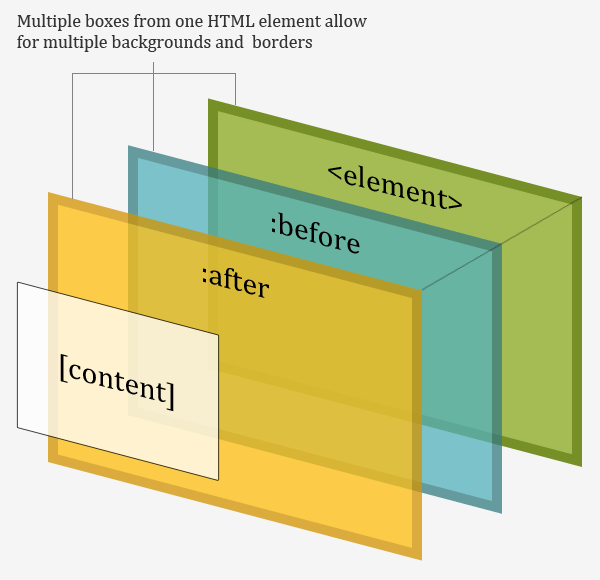
Multiple Backgrounds and Borders with CSS 2.1 u2013 Nicolas Gallagher
HTML Background Color Tutorial u2013 How to Change a Div Background 
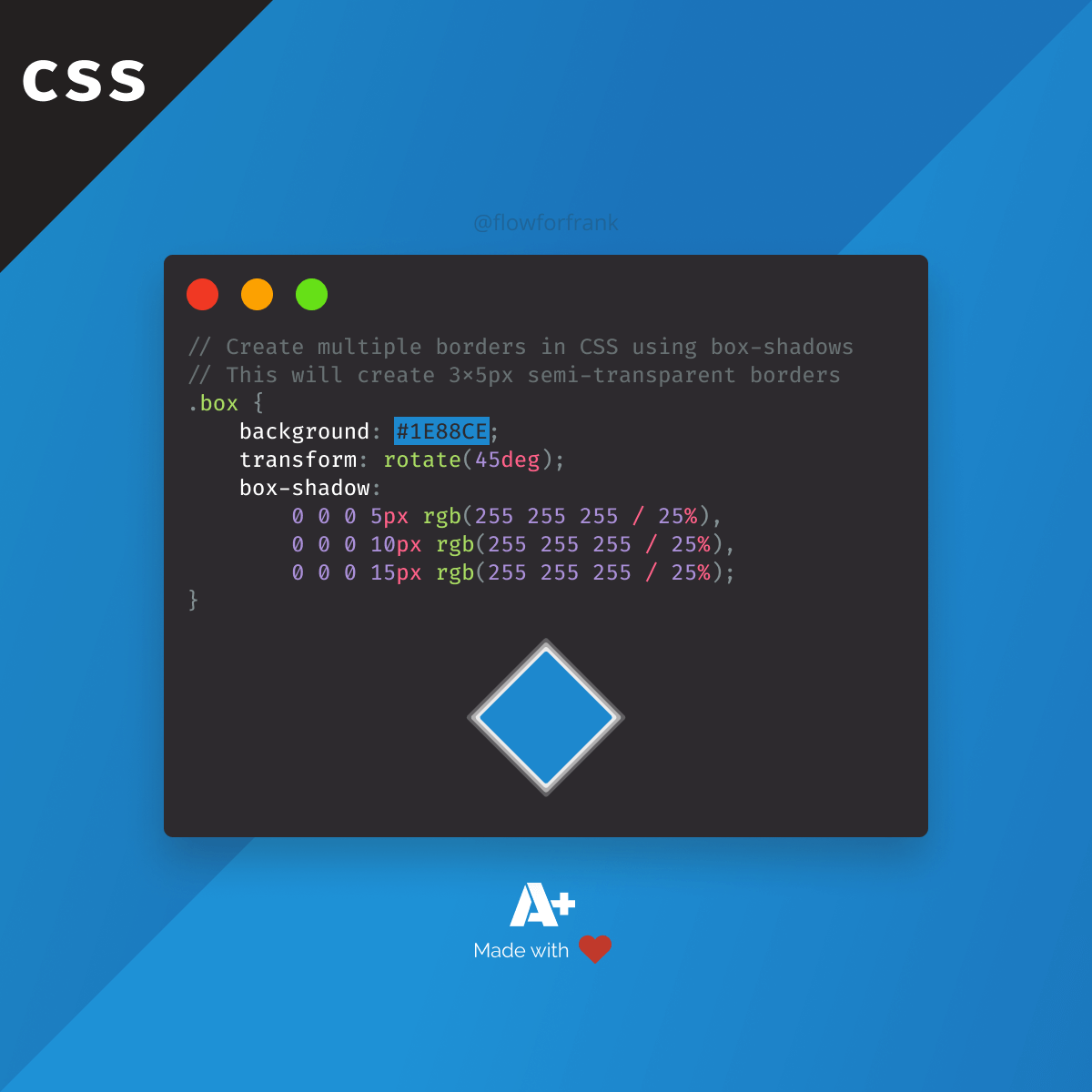
How to Create Multiple Border in CSS - Weekly Webtips
こんなことができるんだ!CSSのボーダーを破線や点線にするスタイル 
CSS doubt related to the background color, ID and Classes - HTML 
HTML テキストの幅に合わせてCSS(border、背景色)を適用させる。

0 Response to "コード自動作成!ストライプ背景が簡単に作れる「CSS STRIPE GENERATOR - css 背景ボーダー"
Post a Comment