円グラフをCSSのみで表現する Pulp Note - WebデザインやWebサイト - css 背 景円
円グラフをCSSのみで表現する Pulp Note - WebデザインやWebサイト 
letter-spacingで最後の文字にも隙間が出来る問題を解決 わりと 
CSSをつかい、要素の中央寄せ&文字色と背景色を変更してみよう 株式 
背景画像の表示位置を指定する GRAYCODE HTMLu0026CSS
CSSでポップアップ時に画面全体を暗くする!背景色を半透明/黒で透過 
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web 
تويتر \ 小林 I Webデザイナー على تويتر: "CSSで円グラフを表現する
円グラフをCSSのみで表現する Pulp Note - WebデザインやWebサイト 
l Webデザイン 背景アニメーション/エフェクト15選|DAI|note
ウェブページ周囲の余白サイズや背景色を調整する方法 [ホームページ 
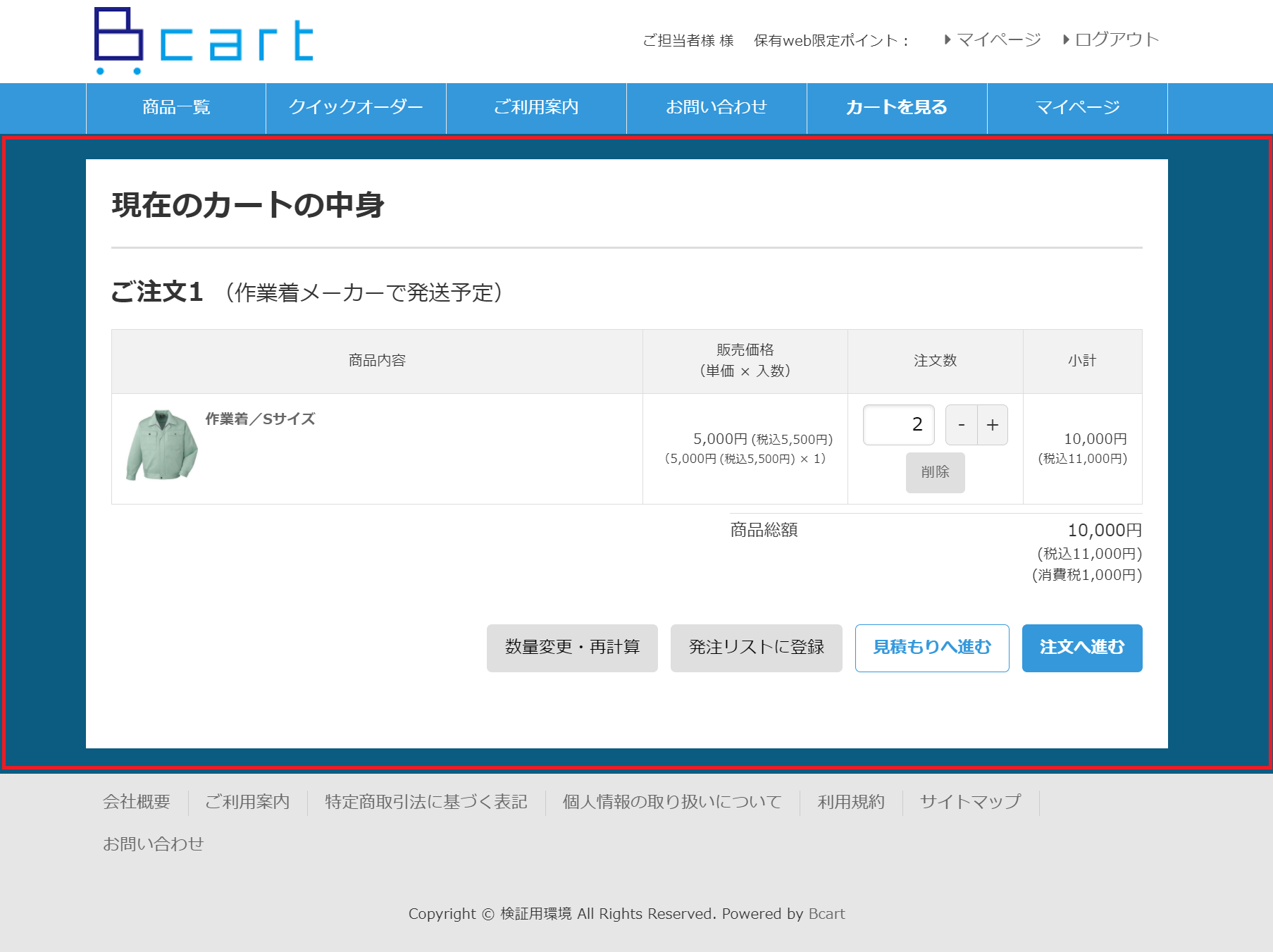
CSS 全ページ共通 Bカートユーザーガイド
CSSで円を描く方法【初心者向け】 ウェブデザイン・ウェブ 
0 Response to "円グラフをCSSのみで表現する Pulp Note - WebデザインやWebサイト - css 背 景円"
Post a Comment