CSS]動画を背景として表示させ、オーバーレイでコンテンツを配置する - css 背景フルスクリーン 動画
CSS]動画を背景として表示させ、オーバーレイでコンテンツを配置する ![CSS]動画を背景として表示させ、オーバーレイでコンテンツを配置する](https://coliss.com/wp-content/uploads-201402/2014061204.png)
全画面表示の高さは100vhで大丈夫? 鹿児島市でホームページ・SNSを 
CSSで画像を画面いっぱいに広げたデザインを作るには?パソコンでも 
CSSのみ!動きのあるデザインをコピー&ペーストで実装できるサンプル 
画像を画面いっぱいに(フルスクリーン)!全画面表示するHTMLとCSS l 
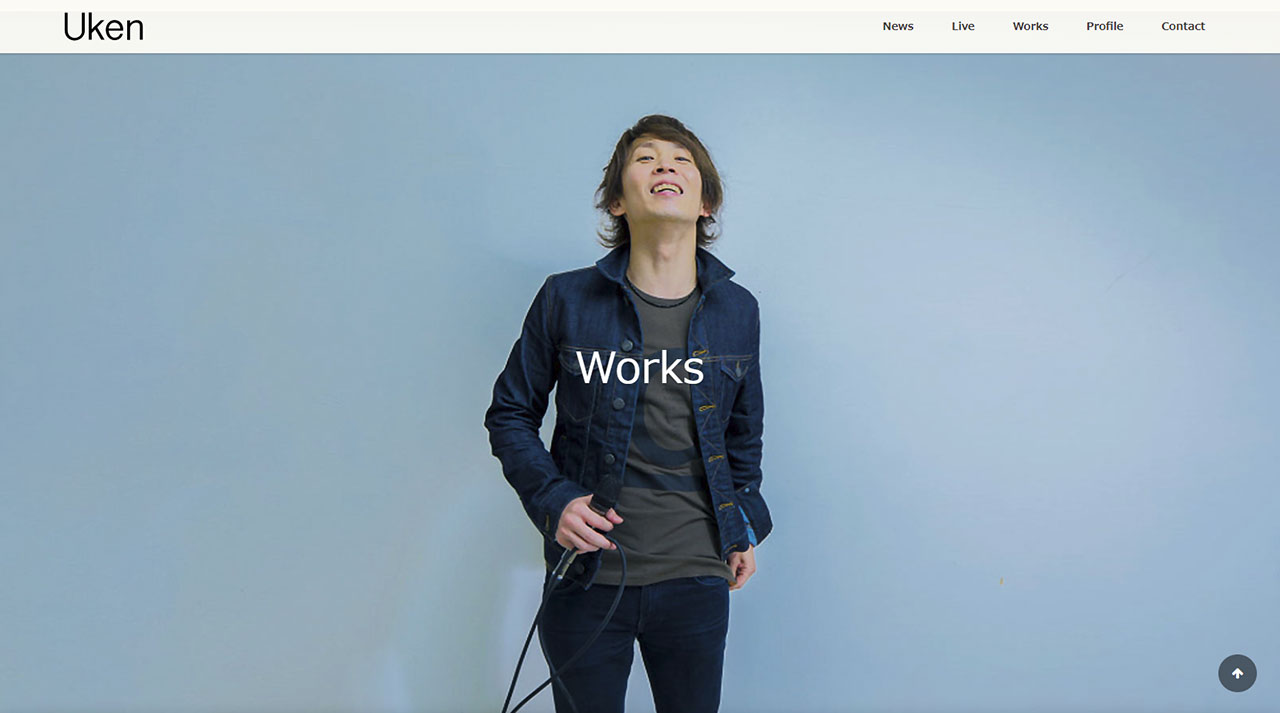
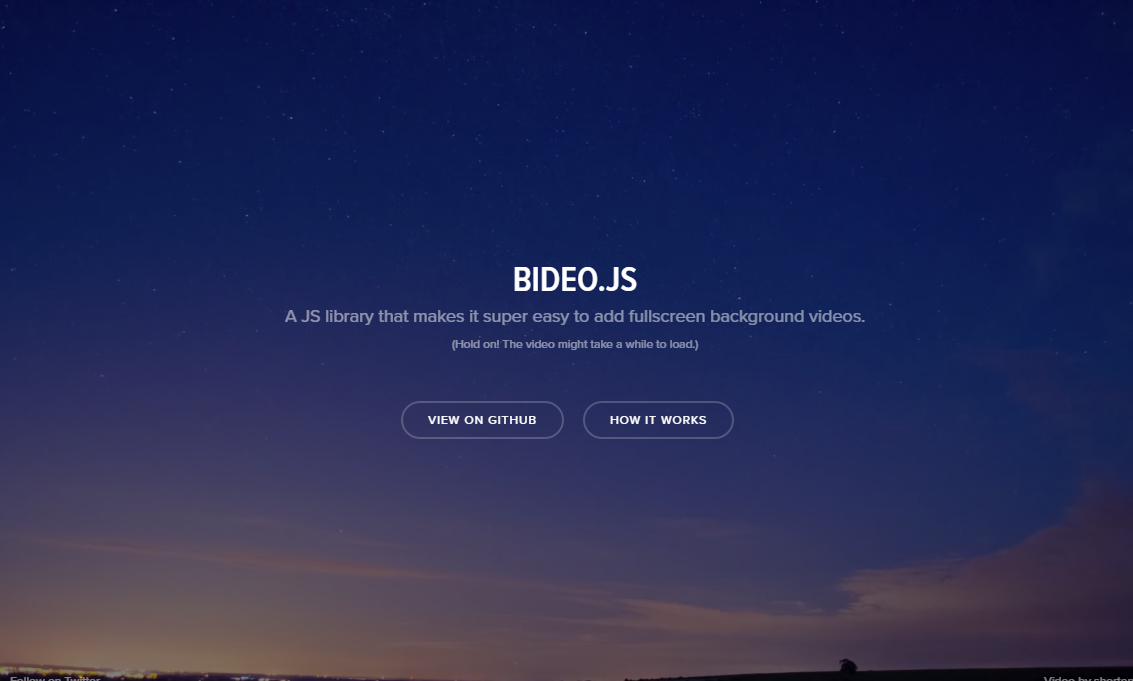
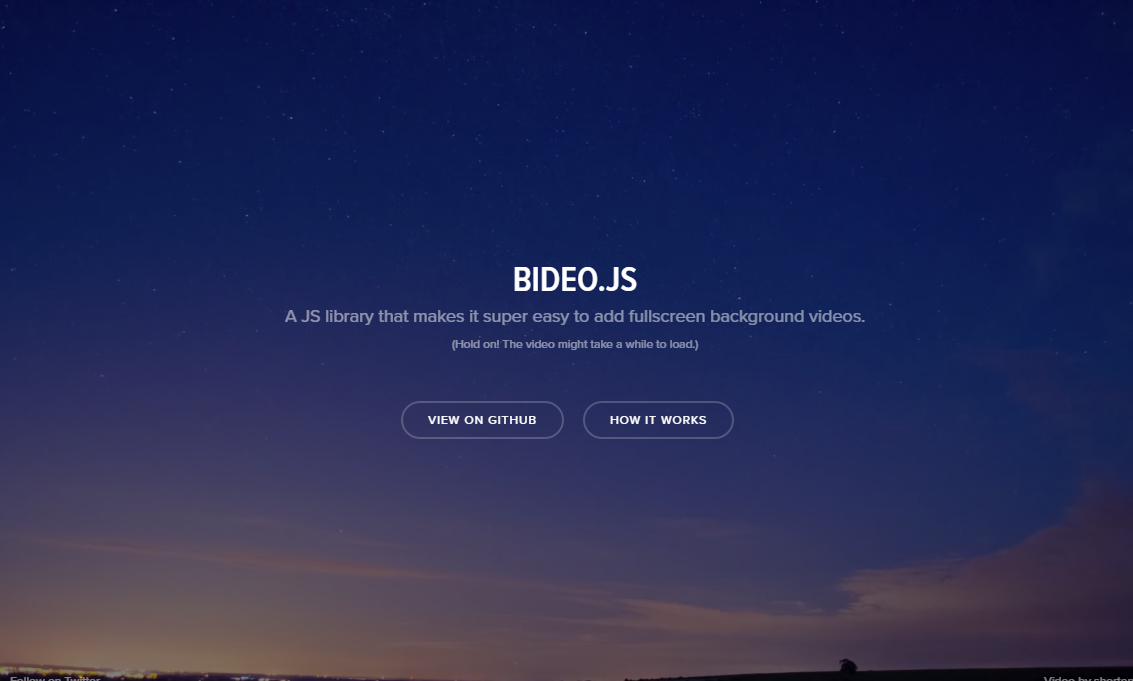
動画を背景にフルスクリーンで表示できるJSライブラリ「bideo.js 
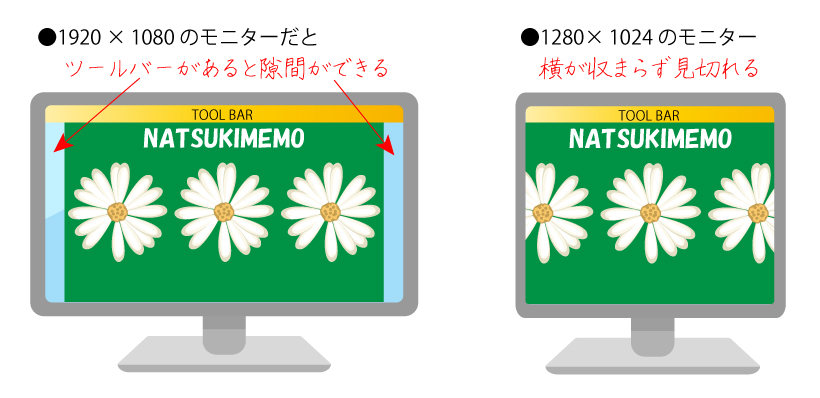
フルスクリーン(全画面表示)に使用する画像サイズは?重要なのは縦横の 
動画を背景にフルスクリーンで表示できるJSライブラリ「bideo.js 
動画のフルスクリーン背景実装jQuery「vidbacking」:phpspot開発日誌
WordPress全画面動画ヘッダーの作り方】プラグインなし(カスタムHTML 
CSS background-imageで背景画像を設定【基本から発展まで】 - WEBCAMP 
jQuery】動画を背景にフルスクリーンで表示させる「covervid.js 
0 Response to "CSS]動画を背景として表示させ、オーバーレイでコンテンツを配置する - css 背景フルスクリーン 動画"
Post a Comment