CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法 - css 背景サイズ 比率
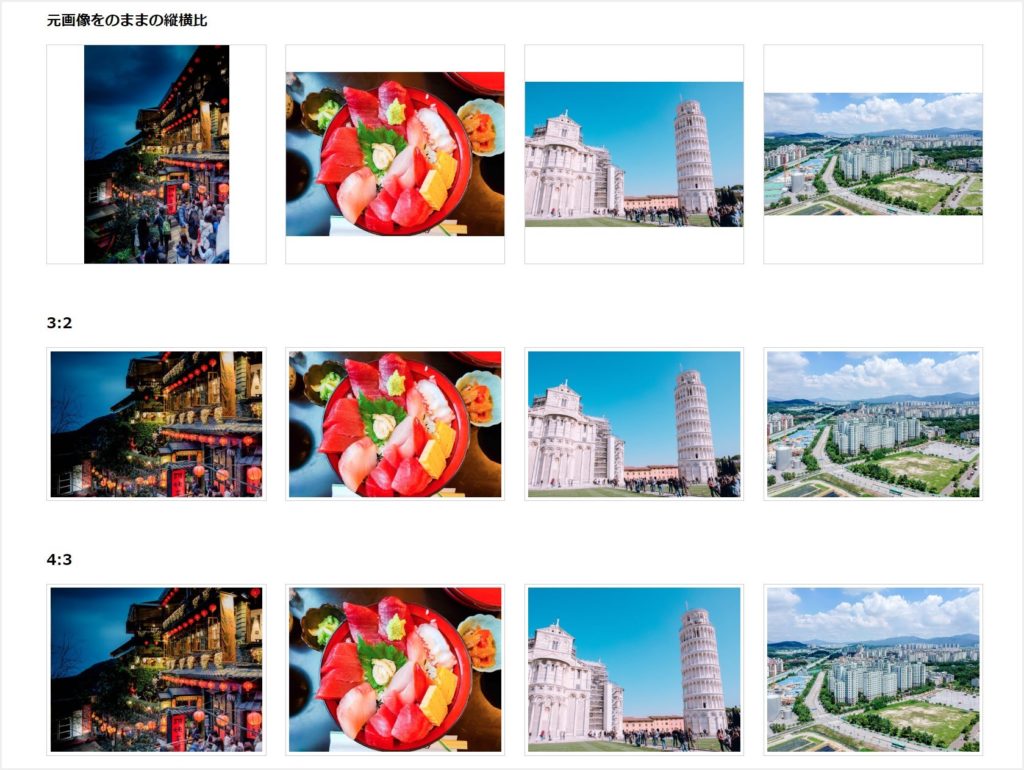
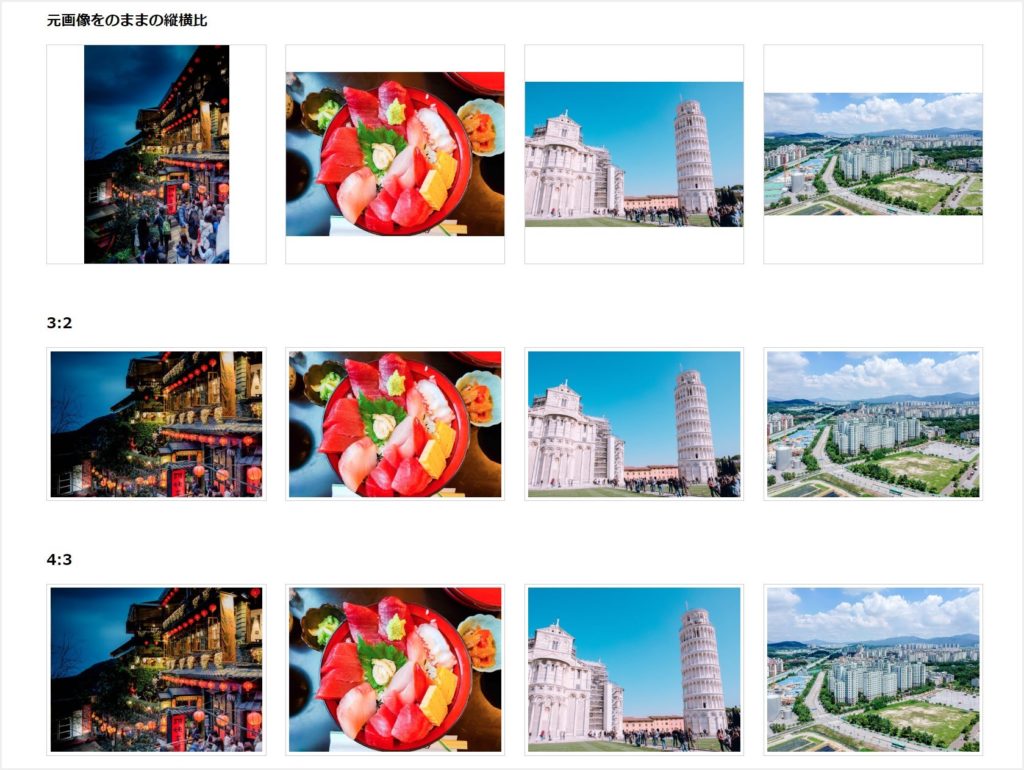
CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法 
CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法 
HTML+CSS】ウインドウ幅に合わせて画像サイズを変化させる方法 
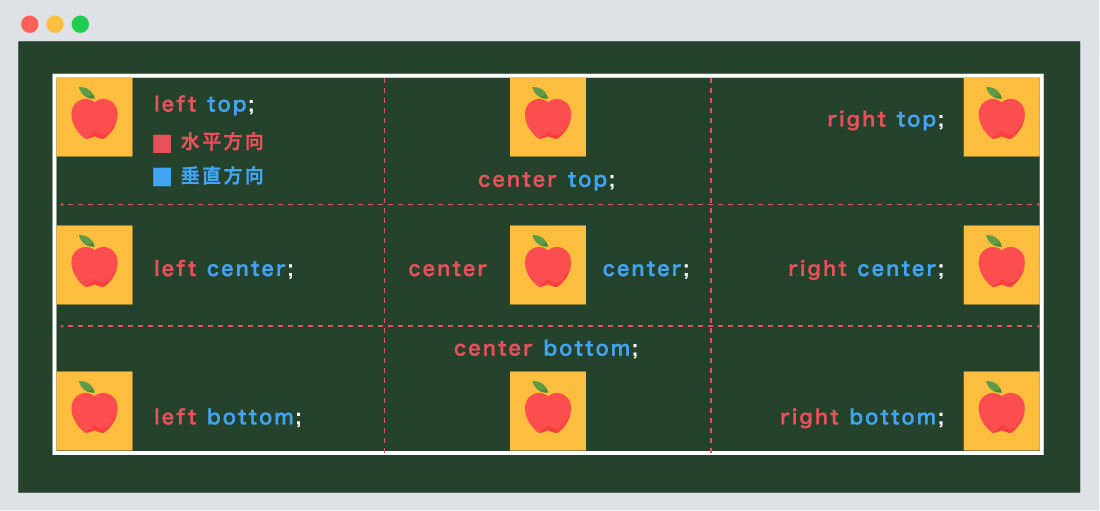
CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG
CSSで背景を設定!背景画像や背景色のカスタマイズ方法 RAMUNE BLOG
CSS]background-size:cover;とbackground-size:contain;の違いと ![CSS]background-size:cover;とbackground-size:contain;の違いと](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F825124%2F6dd6ac64-4872-6183-7b1f-e5af2bb014c7.png?ixlibu003drb-4.0.0u0026autou003dformatu0026gif-qu003d60u0026qu003d75u0026su003d797979d44f61981bbed2c3b31dbf699f)
CSSでサイズ可変の正方形の描き方を現役エンジニアが解説【初心者向け 
CSSテクニック】ブロック要素の比率を維持しながら可変させる方法 
cssで背景画像のサイズを変えよう!background-sizeまとめ
CSS】背景色・背景画像をマスター!backgroundの使い方 JAJAAAN
縦横比の違う画像を同じサイズで揃えて並べる方法 すぐ使える 
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
0 Response to "CSS だけで画像縦横比を維持したレスポンシブ対応サムネイルを作る方法 - css 背景サイズ 比率"
Post a Comment