jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web - css 背 景スライダー
jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web 
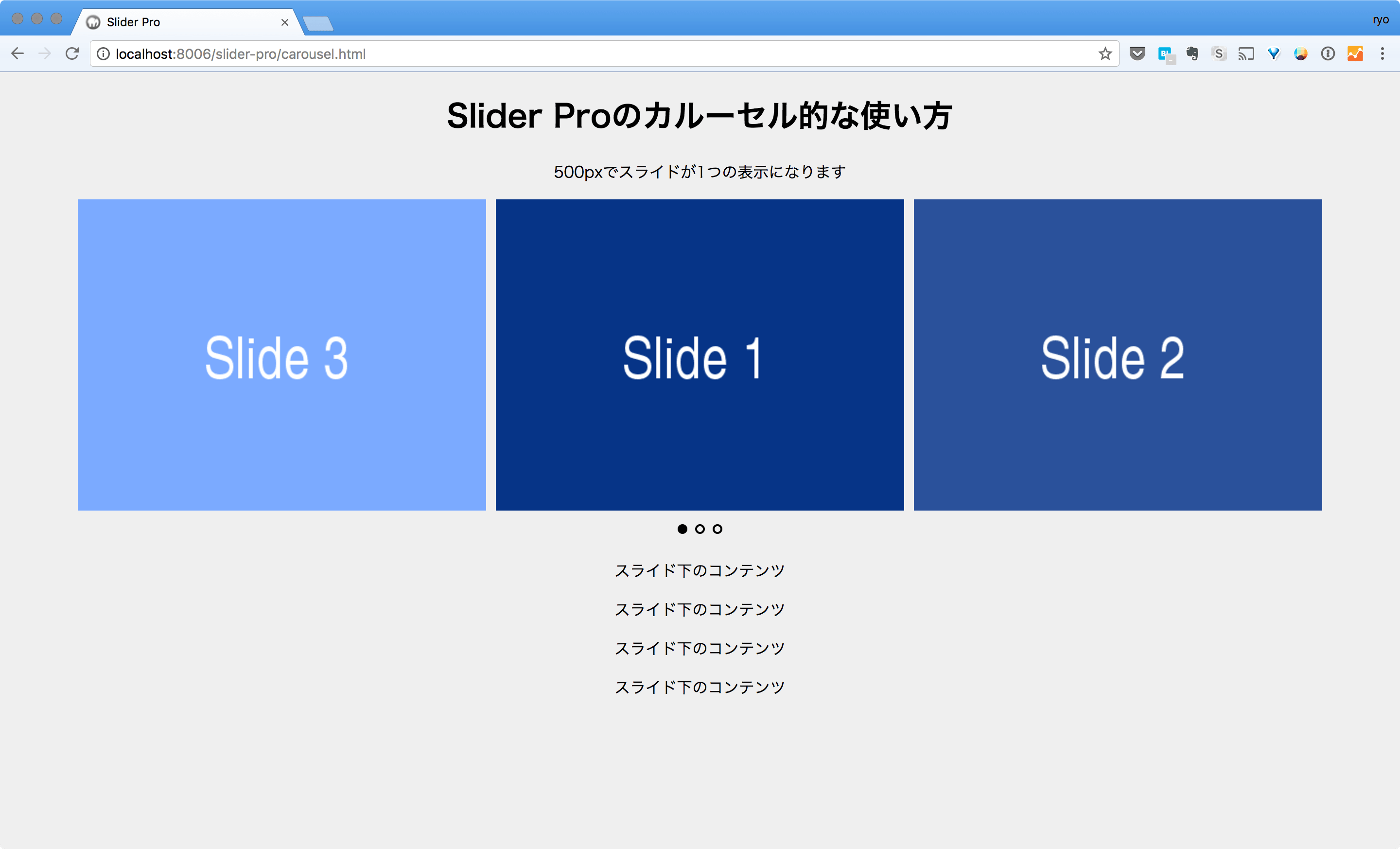
JavaScript】Swiper.jsを使ってjQuery要らずのスライダー - ABCウェブ
Related

jQuery】レスポンシブ対応の[Skippr.]でシンプルなスライドショーを
![jQuery】レスポンシブ対応の[Skippr.]でシンプルなスライドショーを](https://on-ze.com/wordpress/wp-content/uploads/2015/12/slider-skippr.png)
素のJavaScriptでスライダーを実装する Tech dig

レスポンシブに対応できてCSSでデザインを柔軟に変更できるスライダー

Javascript | 一宮市のホームページ制作Y desIgn

素のJavaScriptでスライダーを実装する Tech dig

CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック
![CSS]背景を固定させて、カーテンのようにスクロールさせるテクニック](https://coliss.com/wp-content/uploads-201301/2013051601-01.png)
スライドショーに使える!CSS Animation 4選 ~CSS初心者がCSS
Swiper】縦スライド可能な全画面ページを実装する方法 webdev.tech

cssだけでズームしながらふわっと表示が切り替わるスライドショーを

Swiper+CSSのみ!ズームアップしながらフェードインで切り替わる
 You have just read the article entitled jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web - css 背
景スライダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/jquerycssx-web-css.html
You have just read the article entitled jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web - css 背
景スライダー. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/jquerycssx-web-css.html


0 Response to "jQueryを使わずにCSSのみで背景画像をX軸にスライドさせる方法 Web - css 背 景スライダー"
Post a Comment