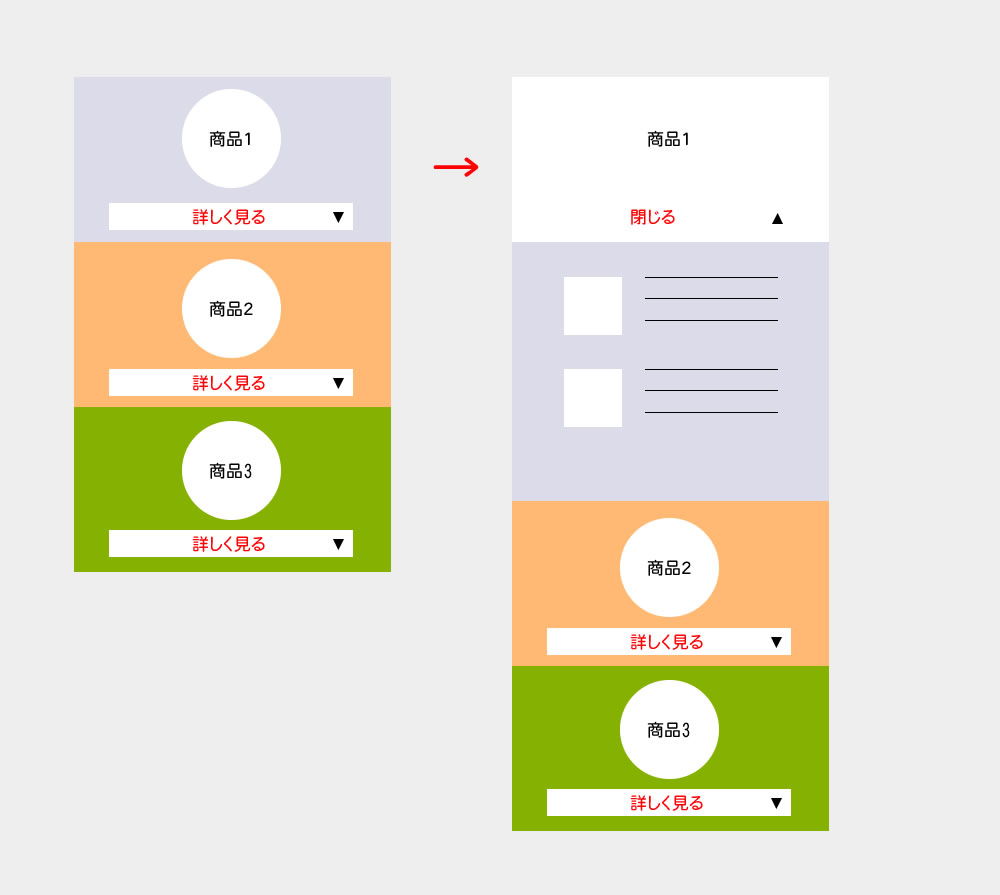
JavaScript - 要素をクリック時、アコーディオンを開き背景を変え - css 背景 クリック
JavaScript - 要素をクリック時、アコーディオンを開き背景を変え 
クリック率が上がる!】AFFINGER風の光るボタンをCSSだけで作る方法
Related

ボタンをクリックしたときにアニメーションさせる Designmemo

jQueryとCSSでu003cdivu003e全体のどこをクリックしても、その内部にあるu003cau003eで
ボタンクリック時に動きをつける方法を紹介【HTML・CSS】 すちろぐ.life

CSS】使える背景パターン、実装サンプル25選(コピペで簡単です

CSS スタイルシート 練習問題 背景に画像を配置する
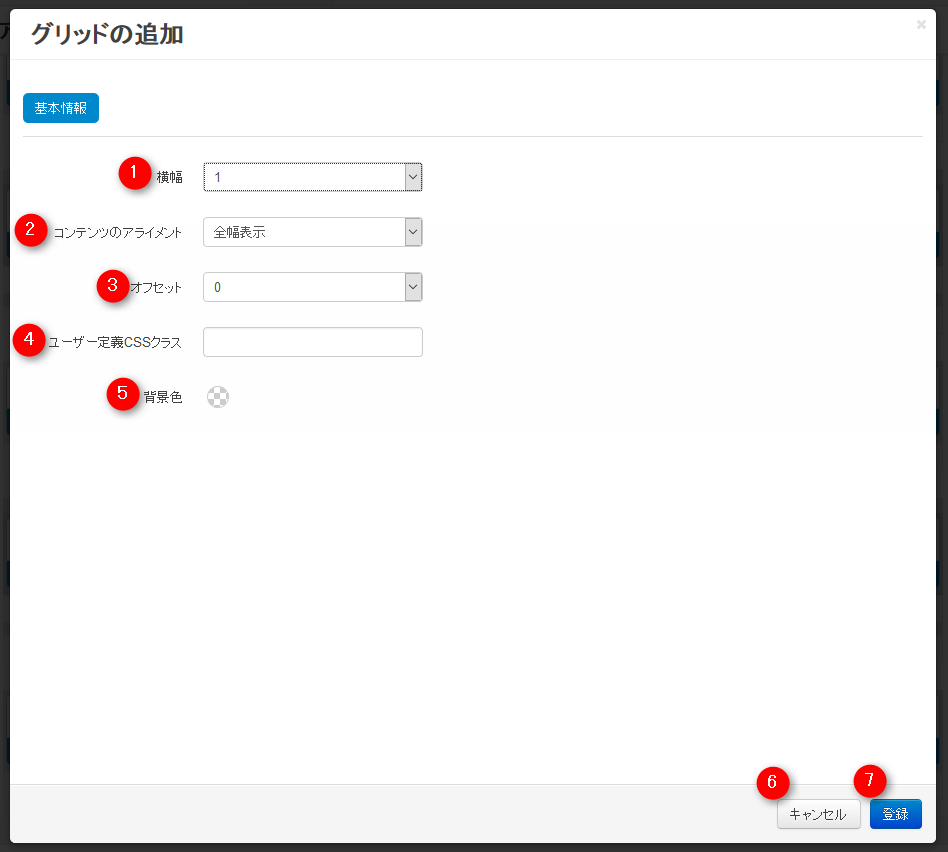
グリッドについて - mekuma(メクマ) 運営者マニュアル - 1.1.0

jQuery初心者向け】クリックした要素の背景色や文字色をtoggleClass

CSSだけでボタン風のラジオボタンを作る方法【クリックで色が変わる

CSS スタイルシート 練習問題 背景に画像を配置する2
CSS 3のアニメーション機能「Animations」 - page2 - builder by ZDNet
 You have just read the article entitled JavaScript - 要素をクリック時、アコーディオンを開き背景を変え - css 背景
クリック. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/javascript-css.html
You have just read the article entitled JavaScript - 要素をクリック時、アコーディオンを開き背景を変え - css 背景
クリック. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/javascript-css.html


0 Response to "JavaScript - 要素をクリック時、アコーディオンを開き背景を変え - css 背景 クリック"
Post a Comment