CSS】CSSでマスク、クリッピングをしてみよう unitopi - ユニトピ - - css 背 景クリッピング
CSS】CSSでマスク、クリッピングをしてみよう unitopi - ユニトピ -
SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
Related
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv2.png)
Clipping Mask to SVG - Stack Overflow

How to add a background image behind text in CSS - Quora
CSS - Clipping and masking Ambient.Impact

SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに
![SVGで画像を切り抜く [クリッピングマスク] [IE含め全モダンブラウザに](https://b-risk.jp/wp/wp-content/uploads/2018/07/svg-clippath-kv2.png)
画像や背景をCSSだけで自由自在に変形できる"clip-path"が凄い
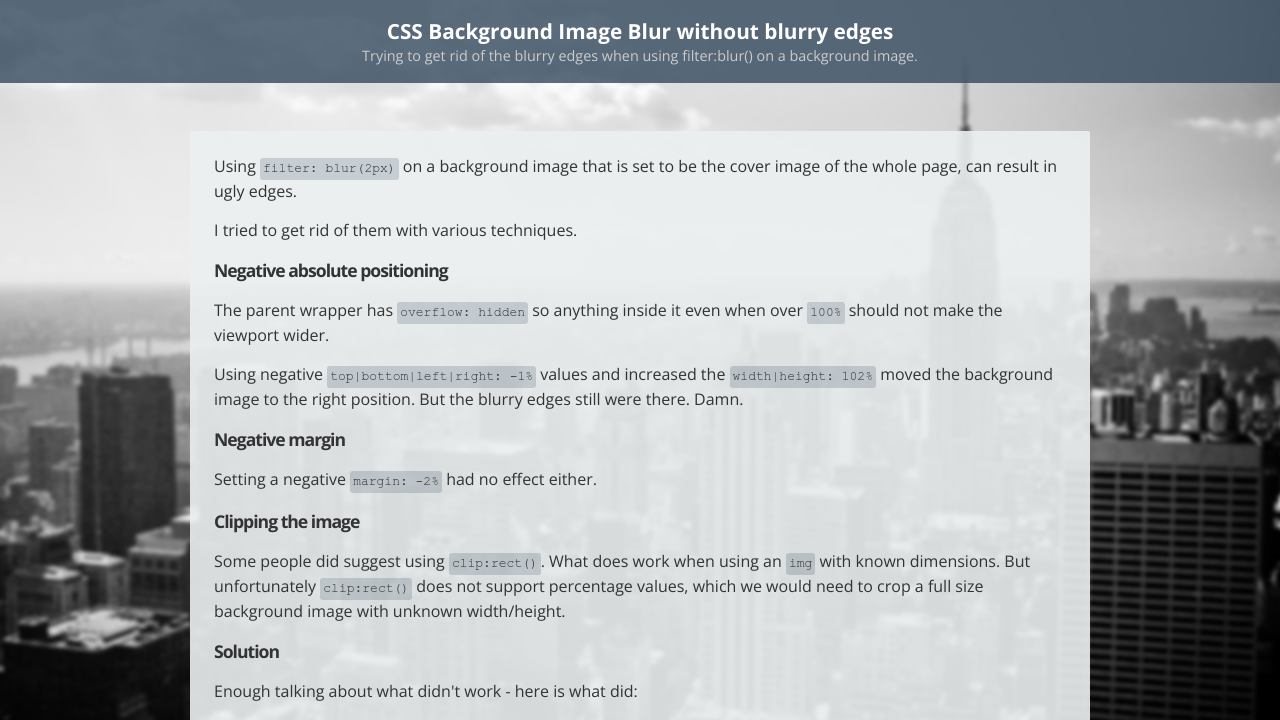
CSS Background Image Blur without blurry edges

CSS Clipping and Masking u2014 Show and Hide Parts of Images and Elements
CSS Text Effects - Five Minimal Examples Letu0027s Build UI

CSSで斜めの背景を実装する方法|tamatuf

Is it possible to clip a side of a DIV with CSS like so? - Stack
 You have just read the article entitled CSS】CSSでマスク、クリッピングをしてみよう unitopi - ユニトピ - - css 背
景クリッピング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/csscss-unitopi-css.html
You have just read the article entitled CSS】CSSでマスク、クリッピングをしてみよう unitopi - ユニトピ - - css 背
景クリッピング. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/csscss-unitopi-css.html

0 Response to "CSS】CSSでマスク、クリッピングをしてみよう unitopi - ユニトピ - - css 背 景クリッピング"
Post a Comment