丸いアイコンやボタンが作れる】CSSのborder-radiusで要素を丸くする - css 背景丸くする
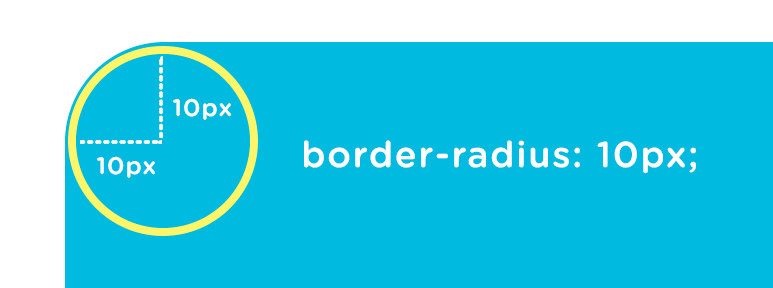
丸いアイコンやボタンが作れる】CSSのborder-radiusで要素を丸くする 
CSS】背景(background)を2色にする 125naroom / デザインする
Related

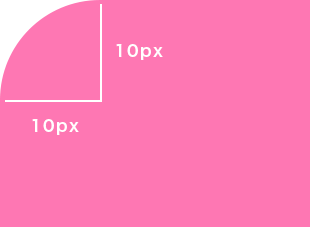
2/3 CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All
![2/3 CSSのborder-radiusで角丸に表示する方法 [ホームページ作成] All](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/4/0/0/4/201806201256/kadomaru2-1.png)
css]角丸や枠線を作るだけがborder-radiusの役目ではない!|blog
![css]角丸や枠線を作るだけがborder-radiusの役目ではない!|blog](https://swallow-incubate.com/sw_wp/wp-content/uploads/2018/11/g2-2.png)
角の丸い三角形をCSSのみで作る方法 素人エンジニアの苦悩

装飾系]リストデザイン 角丸で囲みHOVERで背景が切り替わる copypet
![装飾系]リストデザイン 角丸で囲みHOVERで背景が切り替わる copypet](https://copypet.jp/contents/wp-content/uploads/cp_listol5.gif)
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦! Web

CSSだけでborderの端を丸くする q-Az

画像を使わずにCSSだけで角丸を表現 Designmemo(デザインメモ

CSSのborder-radiusで要素を角丸にする方法 侍エンジニアブログ

css】角丸をborder-radiusで作る方法と応用技! WEBクリエイターの部屋

CSSのborder-radiusで要素を角丸にする方法 侍エンジニアブログ
 You have just read the article entitled 丸いアイコンやボタンが作れる】CSSのborder-radiusで要素を丸くする - css
背景丸くする. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/cssborder-radius-css_16.html
You have just read the article entitled 丸いアイコンやボタンが作れる】CSSのborder-radiusで要素を丸くする - css
背景丸くする. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/cssborder-radius-css_16.html


0 Response to "丸いアイコンやボタンが作れる】CSSのborder-radiusで要素を丸くする - css 背景丸くする"
Post a Comment