画像を左から右にスクロール量に応じてスライドインで表示する - css 背景ス ライド
画像を左から右にスクロール量に応じてスライドインで表示する 
背景画像をフルスクリーンで簡単スライドショー 簡単ホームページ
CSSだけでスライドするタブ切り替えを考えてみた ものぐさWEBノート
CSSだけでキービジュアルのスライドショーの作る方法 なんとなくWEB
CSSだけでキービジュアルのスライドショーの作る方法 なんとなくWEB
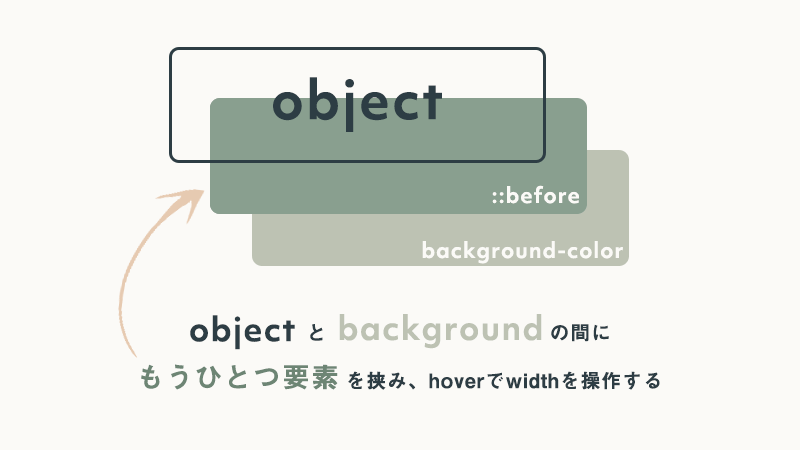
ホバーで背景色がスライドしながら変わるCSS KUBO Design Blog
背景 スライドショー Css
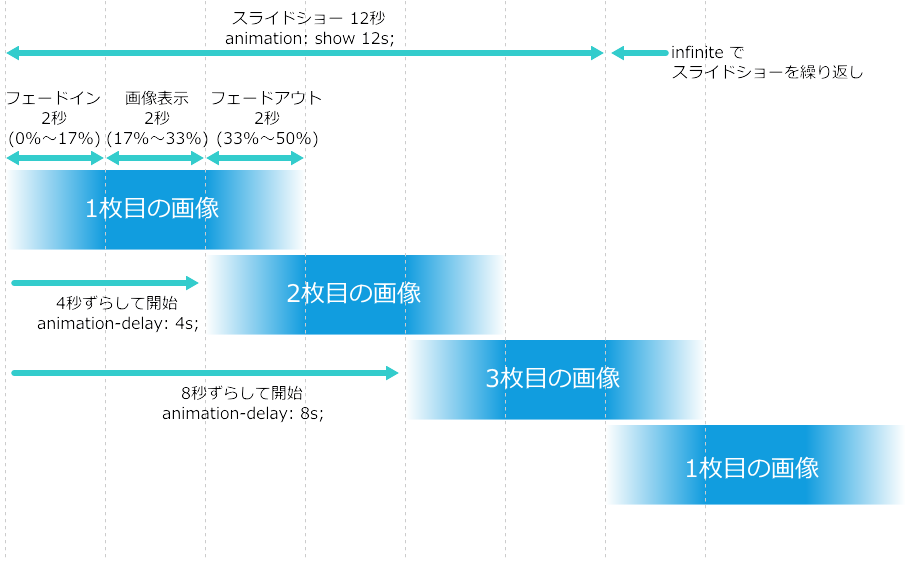
CSS]背景画像をアニメーションすることで簡単に作れる無限ループ
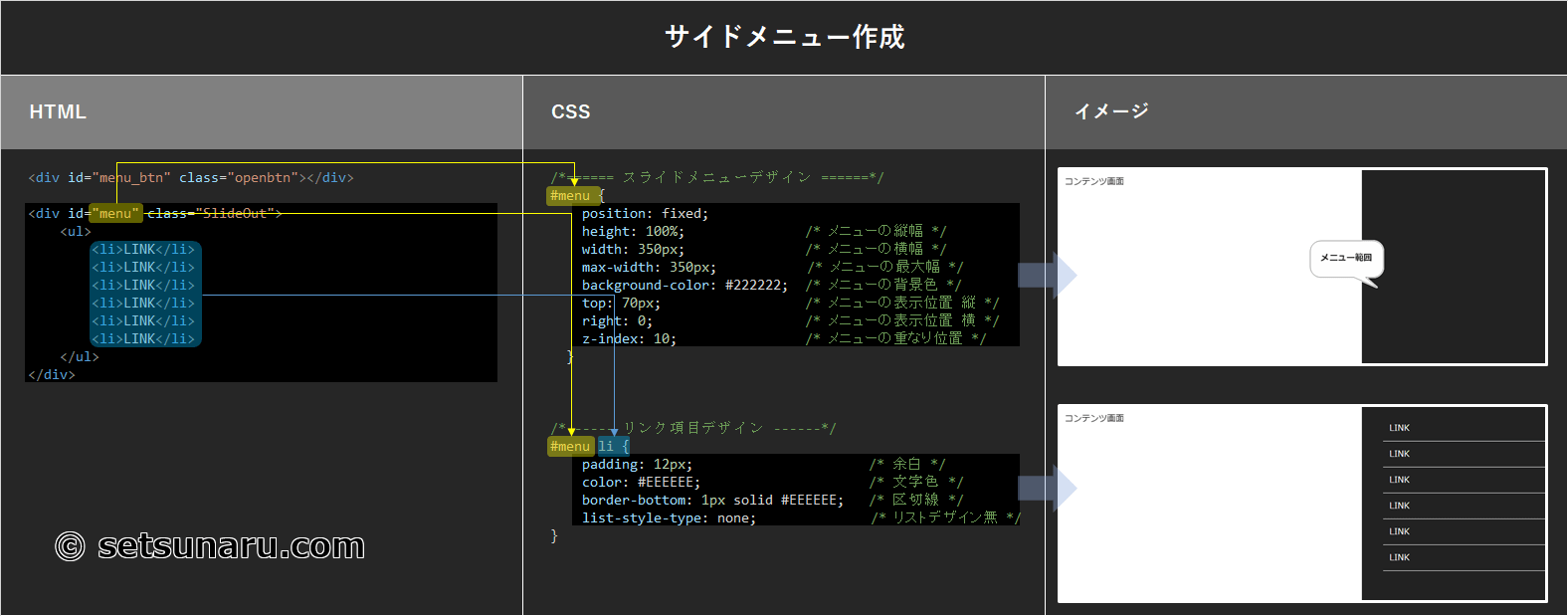
図解】横からスライドインするサイドメニューの作り方【 CSS + jQuery 
JavaScript を使わずに CSS だけでスライドショーを表示する方法 
jQuery】『slick』を使って全画面表示のスライドショー 125naroom 
CSSのみで作るパネルがスライドするUI「Pure CSS Slide-out Interface 
0 Response to "画像を左から右にスクロール量に応じてスライドインで表示する - css 背景ス ライド"
Post a Comment