CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背 景丸くする
CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする 
css】角丸をborder-radiusで作る方法と応用技! WEBクリエイターの部屋
CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN
CSS border-radiusの使い方!角を丸くデザインしよう! OWLVIEW
CSS:背景画像が表示できないときにチェックするポイント ゆずどっとこむ
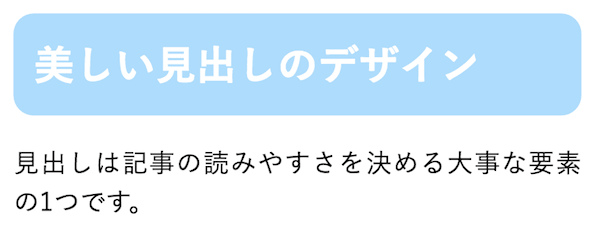
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
css】角丸をborder-radiusで作る方法と応用技! WEBクリエイターの部屋
CSSのborder-radiusで要素を角丸にする方法 侍エンジニアブログ
CSS】border-radiusで円・角丸を作る!部分的に指定する方法も JAJAAAN
丸いアイコンやボタンが作れる】CSSのborder-radiusで要素を丸くする 
画像のトリミング不要!CSSだけで画像を丸く切り抜く方法 すきまのスキマ
CSS3を使って角丸を表現する方法 htmlとcss3-ホームページ制作会社 
0 Response to "CSSだけで三角形を作ろう!その2:吹き出しやリボンをデザインする - css 背 景丸くする"
Post a Comment