CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ - css 背景サイズ 比率
CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ 
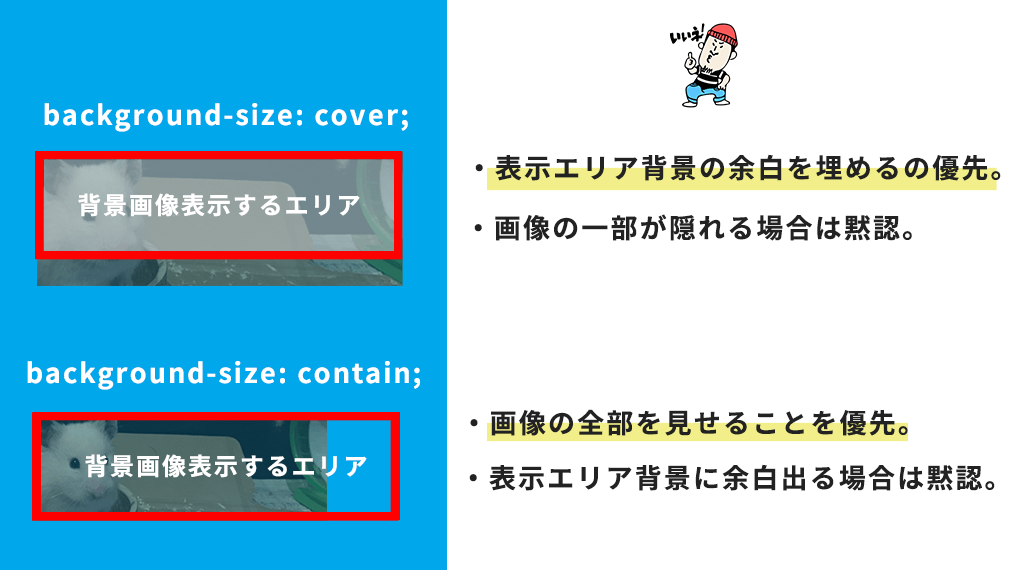
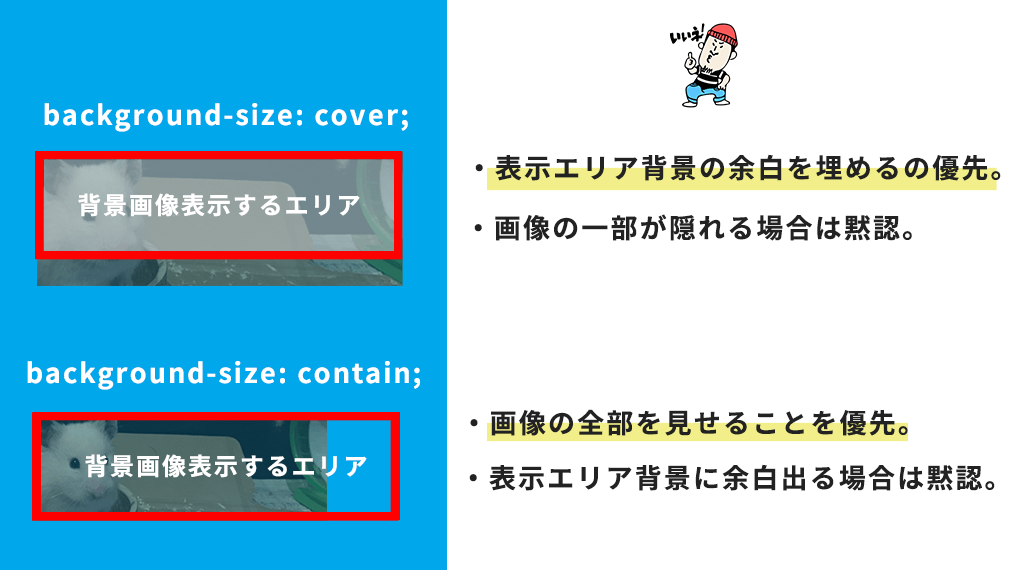
CSSのbackground-sizeについて適用値による違いを理解して正しい 
背景画像が自由自在!CSS3を活用しよう デジタルマーケティング・Web 
背景画像の比率を保ったまま、レスポンシブ対応する たねっぱ!
レスポンシブでもOK!CSSでサイズや比率がバラバラな画像をトリミング 
CSS】background-sizeを学び背景画像のサイズを指定しよう! SHU BLOG
CSS 縦横比を維持し、背景画像(background-image)を横幅いっぱいに可変
CSSのbackground-sizeについて適用値による違いを理解して正しい 
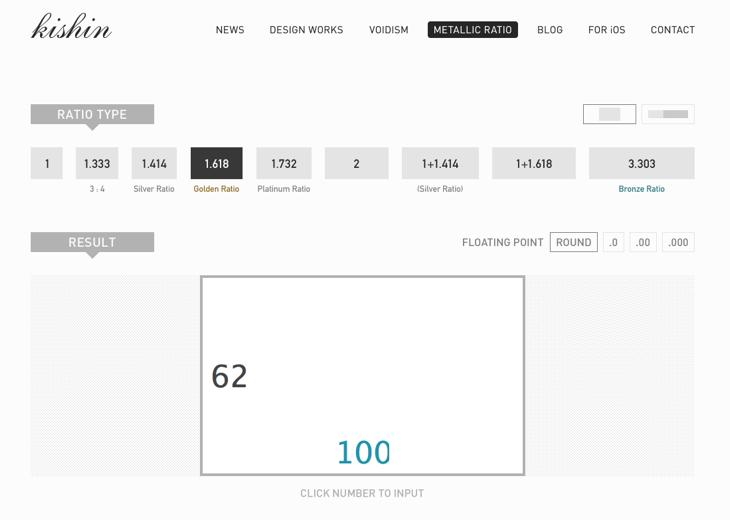
WEBデザインに必須!画像比率のサイズ算出ツール Web制作に便利な 
CSS3 スマホサイト制作にかかせないbackground-sizeについて Go-Next 
レスポンシブでもOK!CSSでサイズや比率がバラバラな画像をトリミング 
CSS】疑似要素の画像サイズを変更する方法
0 Response to "CSSで背景画像を画面いっぱいに表示するには?レスポンシブ対応も忘れ - css 背景サイズ 比率"
Post a Comment