グラフィックデザイナーのためのCSSレイアウトメモ : 本文2段組[2]背景 - css 背景シャドウ
グラフィックデザイナーのためのCSSレイアウトメモ : 本文2段組[2]背景
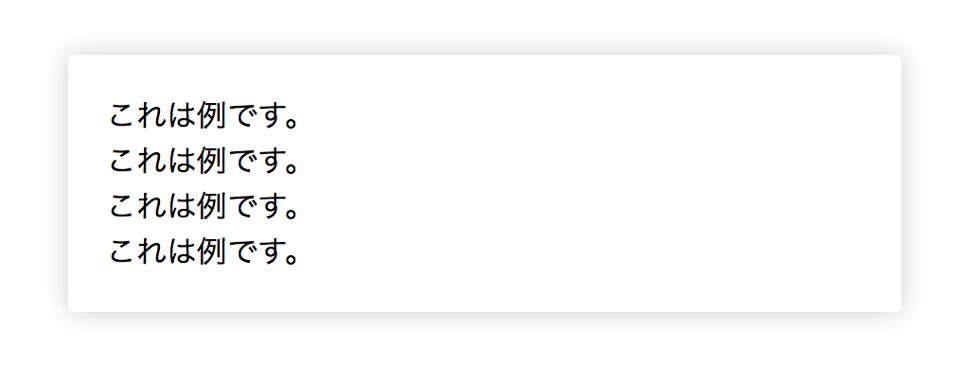
CSS]box-shadowを使って、紙がふわりと浮かんだようなエフェクトを
Related
![CSS]box-shadowを使って、紙がふわりと浮かんだようなエフェクトを](https://coliss.com/wp-content/uploads-2012/2012022804.png)
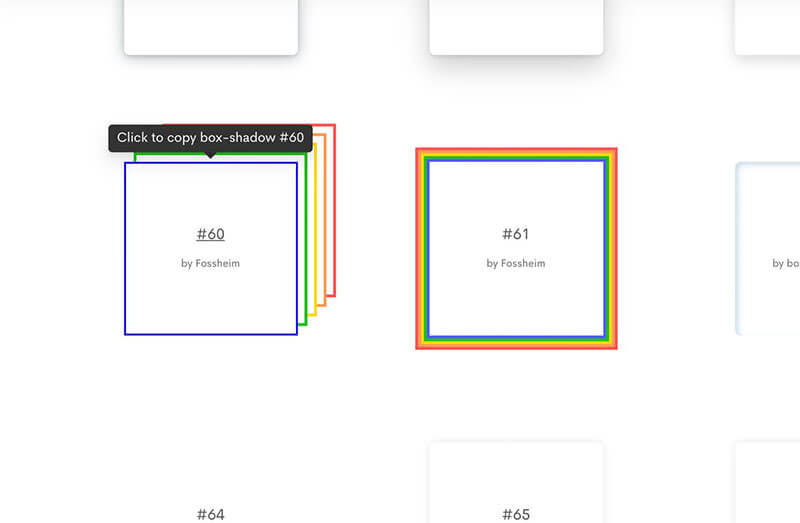
コピペ自由!美しいCSSドロップシャドウを82種類揃えたCSS box-shadow

css】text-shadowで文字に太い縁取りや光彩を装飾する方法 WEB

コピペ自由!美しいCSSドロップシャドウを82種類揃えたCSS box-shadow

CSSだけで吹き出しをつくる!デザインサンプル26個 CodeCampus

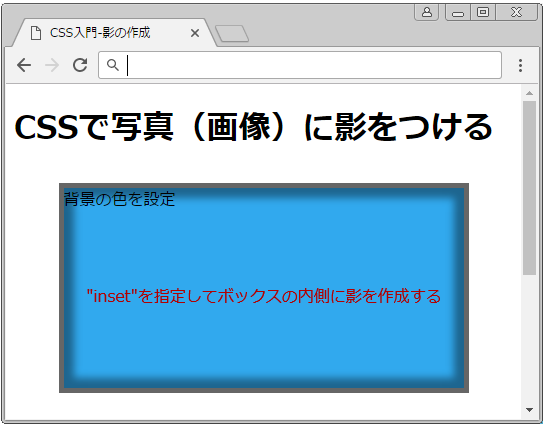
CSSで写真や画像に影をつける方法【box-shadow】プロパティ サービス

CSS】text-shadowを使ったテキストの装飾パターンを色々作ってみた

cssで影をつくる|box-shadow・drop-shadowの使い方と使い分け

ナビや写真の影など「影を付けるCSS(ドロップシャドウ

グラフィックデザイナーのためのCSSレイアウトメモ : 本文2段組[2]背景
CSS】box-shadowで影をつける方法とサンプル集
 You have just read the article entitled グラフィックデザイナーのためのCSSレイアウトメモ : 本文2段組[2]背景 -
css 背景シャドウ. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/css-22-css.html
You have just read the article entitled グラフィックデザイナーのためのCSSレイアウトメモ : 本文2段組[2]背景 -
css 背景シャドウ. You can also bookmark this page with the URL : https://chester0on2.blogspot.com/2021/11/css-22-css.html



0 Response to "グラフィックデザイナーのためのCSSレイアウトメモ : 本文2段組[2]背景 - css 背景シャドウ"
Post a Comment