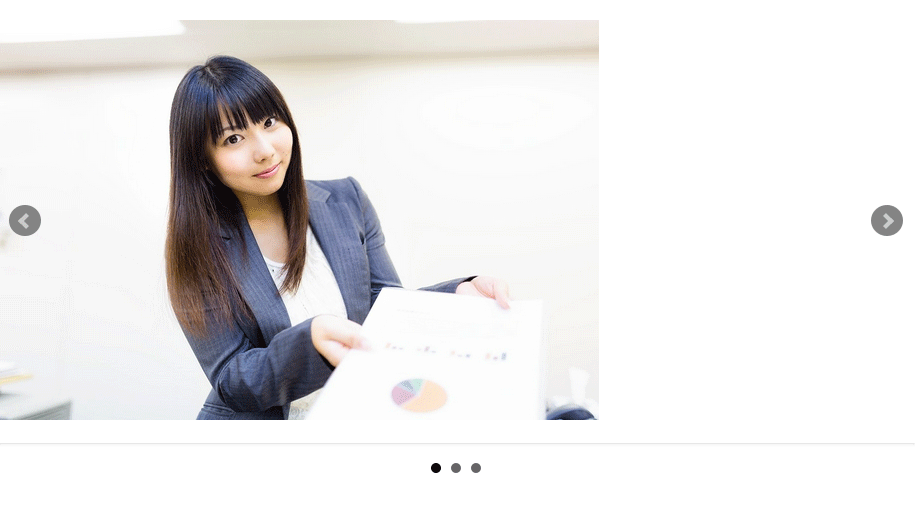
bxSlider でスライドを3つ表示して中央寄せする (レスポンシブ対応 - css 背 景スライド bxslider
bxSlider でスライドを3つ表示して中央寄せする (レスポンシブ対応 
bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 
bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 
jQuery]簡単!スライドショーを作ろう!! Pilgrim
bxSliderを横幅いっぱいやレスポンシブ表示させる方法を解説 
bxsliderの画像を中央揃え出来る簡単な方法 稼げる副業でお小遣いを 
高さ変更!slickスライダーで画像サイズがバラバラの時の2つの対処法 
高機能で簡単!レスポンシブ対応のjQueryスライダー「bxSlider」を設置
Bxslider]スライドショーが正常に動作しない、設置できない場合の対処 ![Bxslider]スライドショーが正常に動作しない、設置できない場合の対処](https://fukafuka295.jp/wp-content/uploads/2019/04/bxslider_error.jpg)
簡単にコンテンツスライダーを実装できるjQueryプラグイン「bxSlider 
ホームページのトップページにJQueryとCSSでスライドアニメーション 
bxSliderに入れたvideoタグをスライドに合わせて再生したい - ミギムキ
0 Response to "bxSlider でスライドを3つ表示して中央寄せする (レスポンシブ対応 - css 背 景スライド bxslider"
Post a Comment